
Over the past few months, the engineering side of the HelpDocs team has shipped like there’s no tomorrow—although, if you were to ask them directly, they’d be modest and say something like “it’s been a quiet few months”, or something equally inaccurate. 🤷🏻♂️
There's a ton of stuff to let you know about. I won’t waste your time gushing about how amazing everything is.
Instead, here’s a rundown of the main things we shipped since our last product updates post, back in July.
SSO has Arrived 🔓🎉😁🙌
Without question, one of our most requested features is Single Sign On (SSO). For the non-technical amongst us, Single Sign On is where you can sign in to a service using another account—for example, login via Google or Slack.
We’ve been holding off for a little while, as we wanted to understand how SSO could be used to enhance the user experience of HelpDocs, before shipping something. And, we wanted it to work!
Now, we’re shipping SSO for Growth plan users, as part of a slew of authentication and permission features that help enterprise and growth users provide a better knowledge base experience for their customers.

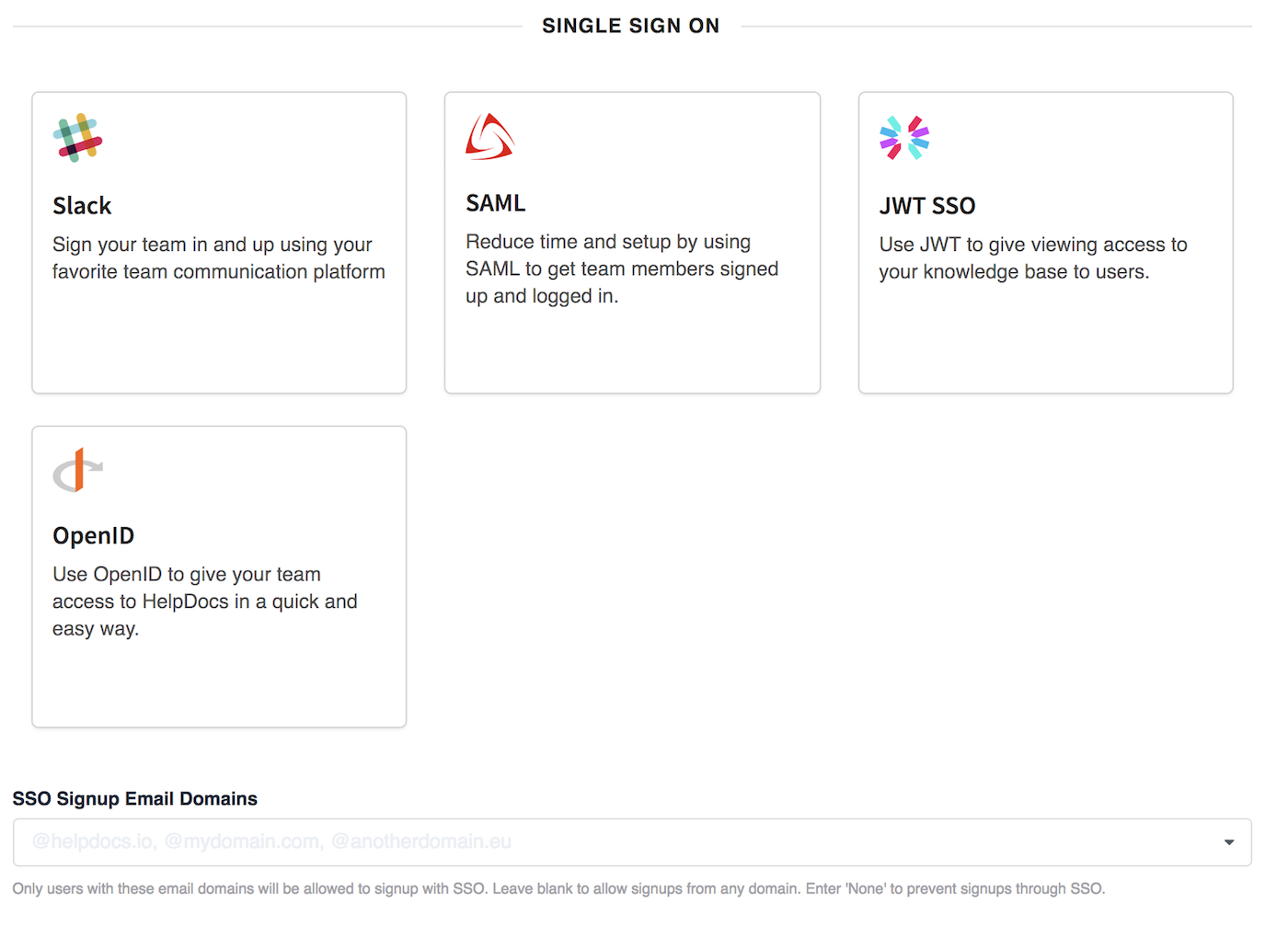
I’ll be going into a little more detail in an upcoming blog post, but for now here’s what we came up with:
SSO with Slack
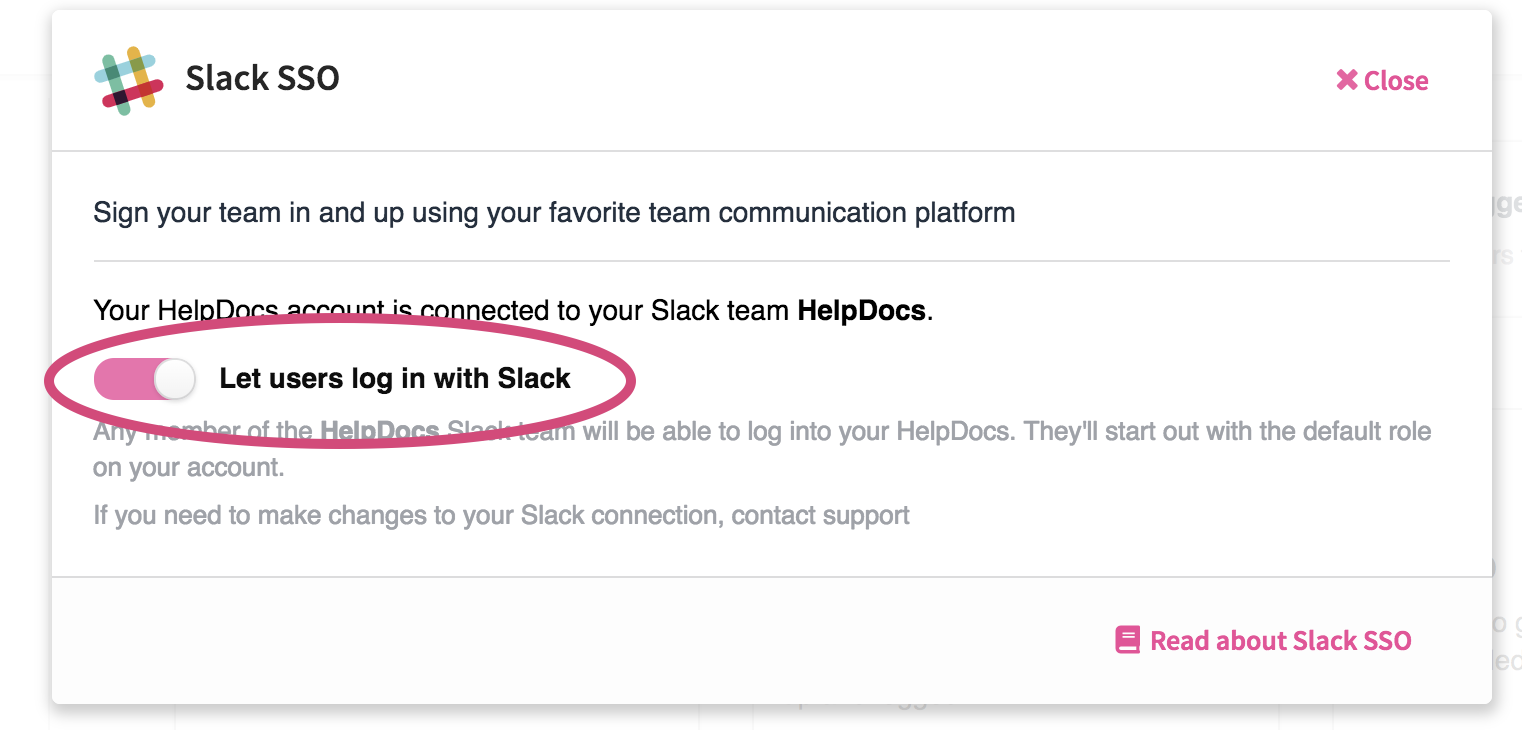
A lot of the teams who use HelpDocs also use Slack already, and have already added our existing Slack integration. If you haven’t already connected Slack, you'll need to do this first. It's super-easy, and one of the quickest ways to get started with SSO in HelpDocs.

Here’s how to get started:
- Head to Settings > Access Control
- Select Slack from the Single Sign On list
- Click Add to Slack and follow the instructions
- Check Let users log in with Slack
- Hit Save
Click here to learn more about SSO with Slack and HelpDocs.
That’s all there is!
Now, the first time each Slack user signs in to HelpDocs, we will create a HelpDocs user account for them automatically, so they count towards your user limit.
SSO with SAML
SAML is a widely used authentication protocol for SSO. Using SAML with HelpDocs means you can make it super easy for your team to log in to HelpDocs and get started. To get going, you’ll need to set up an identity provider (IDP) and add HelpDocs as a service provider.
We’ve tested against a whole bunch of identity providers, so any standards-compliant SAML 2.0 implementation should work out of the box.
Once your IDP is set up, here’s how you get started:
- Head to Settings > Access Control
- Under Single Sign-On, click SAML
- In the code editor, paste in your IDP XML Metadata
- Hit Connect
Click here to learn more about SAML and HelpDocs.
If everything's gone ok, you’ll see a button on your HelpDocs login page letting you log in with SAML. 🎉
Simples! 😄
Like with Slack, every first-time SAML login will create a new HelpDocs user account automatically, which means they count toward your user limit.
SSO with OpenID Connect
OpenID Connect is also widely used. Whenever you see things with “signup/login via Google”, that’s OpenID in action.
It’s a little easier to implement than SAML. You just need to make sure you’ve got a standards-compliant OpenID Connect server with a public provider/discovery endpoint.
You can even use public servers–like Google, Salesforce, etc.—so you can let your team log in with a public OpenID provider with very little configuration
Here are the steps to get started with OpenID Connect with HelpDocs:
- Head to Settings > Access Control
- Under Single Sign-On, click OpenID Connect
- Fill in your Provider URL, Client ID and Client Secret
- Hit Connect
Click here to learn more about OpenID Connect and HelpDocs.
When a user first signs in using OpenID Connect—you guessed it—a HelpDocs user account is automatically created for them, which means they count toward your user limit.
SSO with JWT
The first thing to note is that users identified with JWT authentication do not count toward your HelpDocs user limit.
JWT is web token-based authentication, which means it can be used without the need for a user account. Instead, your developer generates a unique JSON Web Token which is attached to a URL you share with your users. This access token is then stored in your user's browser, granting them authenticated access later on. You can use these on a few API paths too, so your users only have access to a limited number of routes.
Click here to find out how to get started with JWT.
Introducing Custom Permissions and User Groups 🚷🙅♂️🙅🏾♀️
Alongside implementing SSO in its various forms, we are granting Growth plan users a whole bunch of additional permissions controls including the ability to create custom user groups and restrict access.
This means you can create user groups with access to specific articles which are not visible to users outside the group. This is a great solution for things like public and private documentation, or for when you want specific team members to be able to access certain articles.
It couldn’t be easier to get started with user groups.
- Head to Settings> User Management
- Under the “Groups” section, click “Add Group”
- Click the “Edit” button in your new group section
- Change the name of your user group
- Click “Save Changes”
You can assign users to a group at the invite stage, and later via the User Management settings. Once you have groups set up, you can assign article permissions to specific groups restricting access to only those users.
Pro-tip: Combining grouping with JWT can also give you incredibly powerful control over who has access to your documentation, without eating up your HelpDocs user allowance. 💪
Multilingual Support for the Zendesk Importer 🗣🇬🇧🇫🇷🇳🇴🇪🇸🇩🇪
Making it easy for people to join from another service is a pre-requisite of a good knowledge base service. While we've offered multi-lingual on our knowledge bases for a while now, we haven't had the ability to import multilingual knowledge bases from many other providers.
All that's changed. Now, you can import multilingual knowledge bases from Zendesk, including multilingual-only content—so, articles that aren’t published in the account’s primary language. We've also added naked URL redirects to the Zendesk importer. ⤴
Lighthouse <> Front 💡✉️
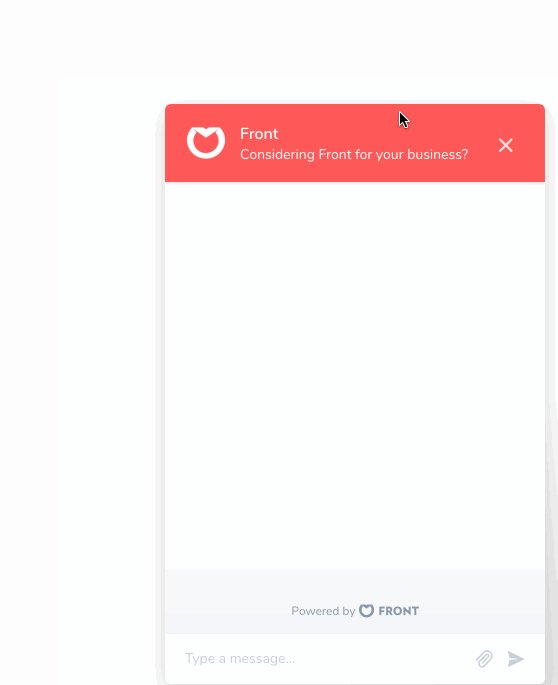
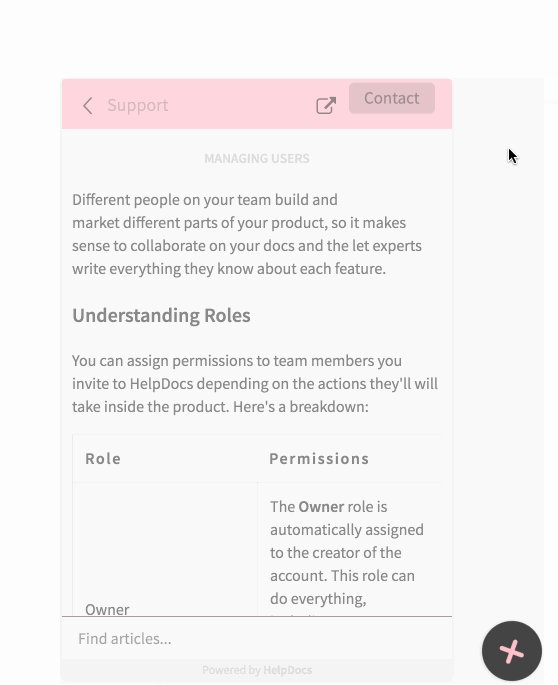
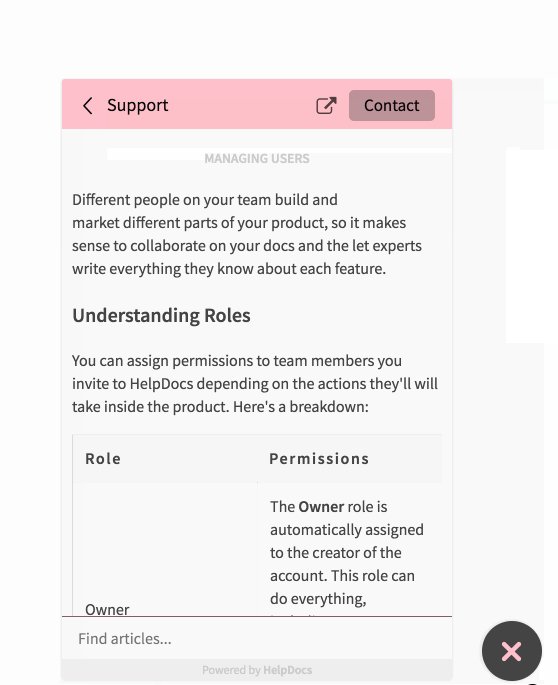
We're HUGE fans of Front's inbox tool on the HelpDocs team. When we saw they'd ventured into chat, we wanted to find a way to bring the power of Front Chat into our Lighthouse widget. Basically, we wanted to build an integration to make our Lighthouse widget and Front play nice!
Now, we've released a kick-ass way for you to use Front Chat as your contact method in Lighthouse. 💬
When Lighthouse loads we’ll automatically detect Front Chat if it’s installed on the page. If a user hits Contact in Lighthouse we’ll start a Front Chat.

Export ALL THE THINGS ✊
We don't usually do much when it comes to changing how you backup files. We take regular backups of all your data, and that's usually sufficient.
That said, there comes a time in a knowledge base's life when you might want to keep a backup of things on your own terms.
That's cool! We get it. What's more, we've made it easy for you.
We've added the option to export the contents of your knowledge base—in their entirety—in a downloadable zip file. This includes all the articles (in HTML) and all the metadata (in YAML).
The zip will also keep your files same folder/category structure of your knowledge base. 🤓
Improvements & Updates
As well as the main releases mentioned above, we shipped a multitude of minor updates, improvements, and fixes to everything from the brand new text editor through to the contact form.
Text Editor 📝
After the big launch of the HelpDocs text editor 2.0 unicorn edition 🦄—it's not called unicorn edition, they didn't take any of my ideas—we shipped a few tweaks to improve on the UI, and tidy up in a few places.
- Line-by-line Deserialization of Bad HTML. Whenever bad HTML was deserialized, it used to crash the editor. This wasn't particularly helpful. Now, instead of crashing, if HelpDocs finds an error, it gets deserialized line-by-line. When we find the error, it gets added as an HTML block so you can see exactly where the bad HTML occurs. ⚠️
- Improved Paste Performance. We noticed some super dodgy behaviour when users pasted HTML from places like Google Docs, MS Word and MS Excel—among others! So, we fixed it and got rid of all the nasty formatting! Now, you should be able to paste away, without fear of everything breaking. 😁
- See the Entire History of ALL THE THINGS. Now, you can everything, all the way back to the dawn of time—or at least all your images and callouts back to the beginning of your article, rather than just text. 👀
- Protected Formatting when Switching Text Editor Modes. To put it simply, we improved the transition of old articles from the legacy text editor to the new one. Now with significantly more formatting protection. 💯
- Added Button Rollovers. As much fun as guessing what each button did, we figured we'd give you a helping hand. Now, you can see what each button does by hovering over it. 🛸
- Bulk Edit Content in Dashboard. We've added a select box in the content dashboard, so you can change the status, author, and stale status of multiple articles at the same time. 📄📄📄📄📄📄📄📄📄📄📄📄
- Made Serialization Work. Before, we found the WYSIWYG editor would save and parse some elements badly. It meant, on the odd occasion, you might save a long list, and next time it loaded up the list would have disappeared. We fixed it and employed a new method of serialization for text, so what you see is actually what you get. ✅
- Obvious Headings. We've made it more obvious which heading is being added or edited in the text editor, and have even added a little label too. We're nice like that! 😇
- Space for Spaces. We're now allowing empty paragraphs in the text editor, which means you can space out your articles to your heart's content 💖
- Wistia Support. We've added support for Wistia video embeds by URL in the text editor. Now, paste your video URL in the embed field and we'll do the rest 📹
- Drop-down Status Descriptions. We found it could be a little confusing knowing the difference between article statuses, so we added descriptions to the drop-down. We also included a warning on permissioned articles to make it easy peasy. 🍋
API 🤖
We make regular updates to the HelpDocs API to keep things running smoothly. Here's what we shipped recently:
- Inherited permissions. We've made it so API keys now inherit owner’s permissions. Because it makes sense. 🤷🏻♂️
- Clear ownership. We also made it clear who owns an API key and made sure any keys you don’t own are redacted, thus saving a lot of confusion 🙃
- Partial article updates. You can now partially update article and category sort order through the API. It's a thing people wanted. So we did it. You're welcome. 👍
- JWT for API paths. Last, but not least, you can now use JWT for authentication on specified API paths. 🔐
Lighthouse 💡
Alongside the Front Chat integration we made a couple of small tweaks to Lighthouse.
- Lighthouse support contextually. We've made it so Lighthouse can be launched contextually from links within HelpDocs. This means you can get to specific support articles when you need them. 🔗
- Lighthouse suggestions by tag. Previously, we supported Lighthouse suggestions via article IDs and category IDs. Now, you can select specific tags to use for Lighthouse suggestions. 🏷
- Fixed multilingual search in Lighthouse. We also fixed multilingual search in Lighthouse. It used to only search in the primary language of the knowledge base, which was not ideal. Now, it searches all languages. 🌍🔍
Misc.❓
Here's a list of all the other things we shipped that don't really fit elsewhere in this post.
- We added a "Name" field to the contact form.
- Intercom Language Single Select. We changed the Intercom language selection to a single select rather than a drop-down. This now updates the UI automatically when you select a new language. 🌍
- Dates as Numbers. Non-English knowledge bases now show the published date in a date format, rather than “a day ago". 📅
- Login interstitial page. This allows “restrict to logged in users” on custom domains. 🔐
- Accounts unlocked successfully after Stripe payment. We heard of some users being locked out of accounts after successful Stripe payments, after an initial payment failure. We fixed this! 🛠
- We no longer allow users to delete non-empty categories.
- User groups work with managed accounts
- External Image Hosting. We now allow external image hosting, and for users to add images by URL. 🖼
- Improved feedback deduping. We made an improvement to deduplicating analytics feedback per-session. This makes data a whole lot more accurate.
- Stop Looping. Some users were running into issues resulting in infinite redirect loops. We shipped an update that'll reduce the likelihood of this happening. 🔄
- VAT Numbers Fixed. VAT numbers now appear correctly even if users navigate away from the page after entering them, but before adding card details. 💲
- More Reliable Plain Text. Plain text articles are now created more reliably, resulting in a more accurate search. 🔍
- Pretty Descriptions. Description fields are now generated more reliably and have been made much prettier. 😍
All the Fixes 🔧
- Fix an issue where Lighthouse would break on sites with
babel-polyfillinstalled - Fix load issues on some accounts with multilingual disabled (edge case, < 1% users)
- Fix some login cookie issues
- Fix article linker in the old text editor
- Fix syncing users on managed accounts
- Fix article preview links on some accounts
- Fix email invites having bad characters and preventing signup
- Fix open graph in secondary languages
- Fix multilingual Intercom messenger setup issues (with just 2 languages)
- Fix issue where unbolding some pasted text was impossible
- Fix Google Docs pasting errors
- Fix CSV export panics
- Fix subfolder account sitemaps
