
It's finally 2020! The year where everything is meant to start or finish. The start of a new decade. Hurrah!
Last year we shipped some pretty huge things like a new Content view you can drag and drop. Presence so you don't make your co-workers mad by overwriting their work. We also overhauled text editor to make writing easy peasy 🍋
With 2019 behind us let's focus on what we've shipped in the first month of a new decade.
Working Copy 🚧
We're so excited to have this live. This was one of our most requested features.
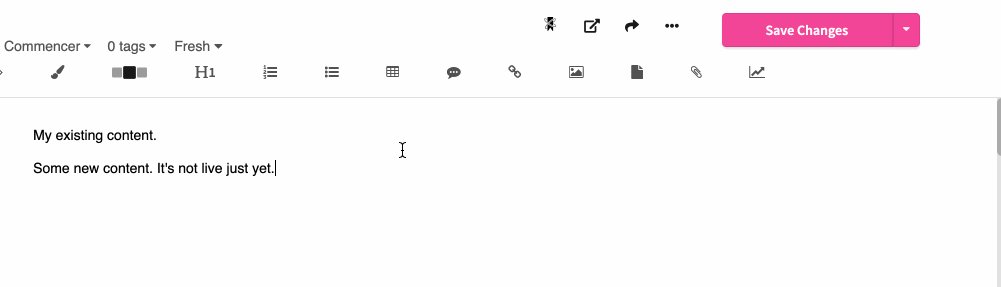
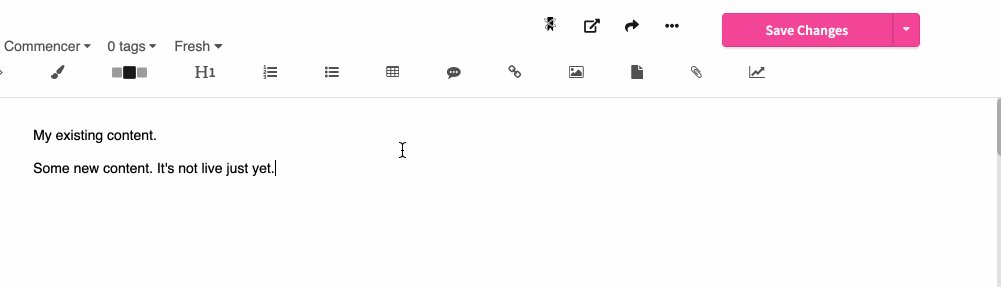
Working Copy is a way to create copy for an article without it going live straight away. It's useful for a ton of things like feature updates not quite ready to ship. Or getting feedback before publishing.

It was actually super tricky to get the user experience right here. It would've been easy to add another button to the mix but we wanted it to make it more natural.
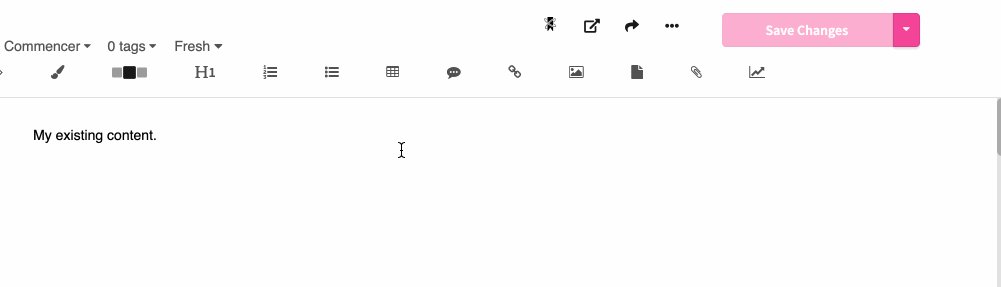
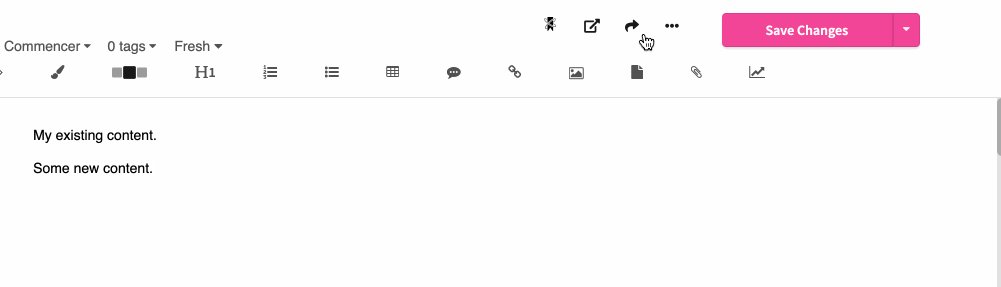
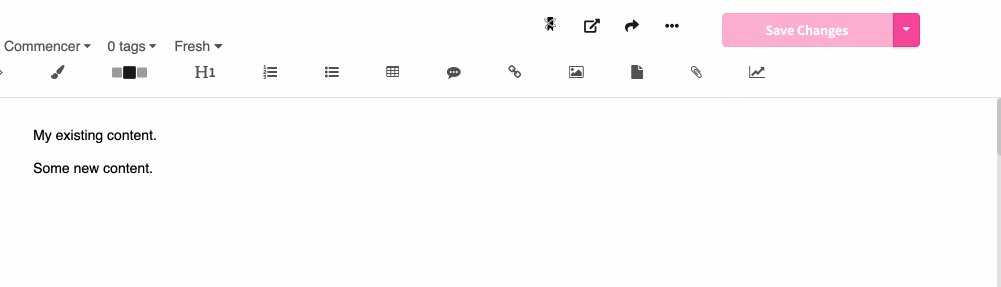
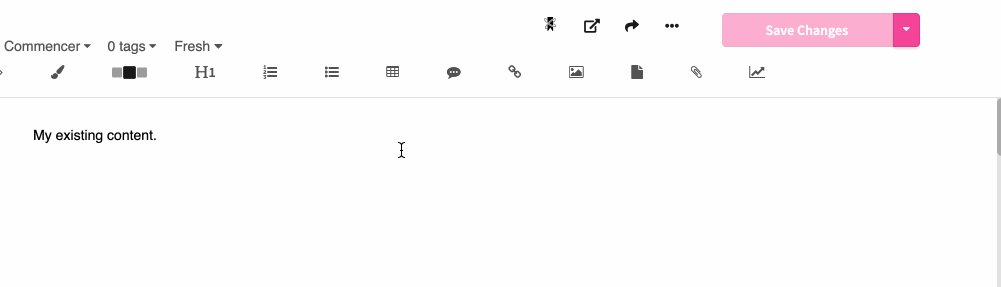
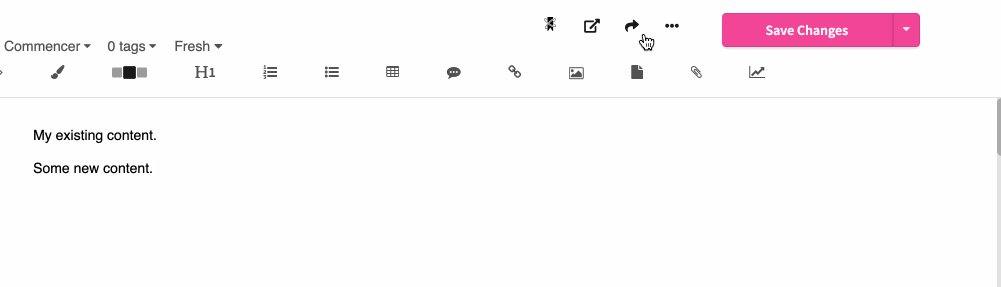
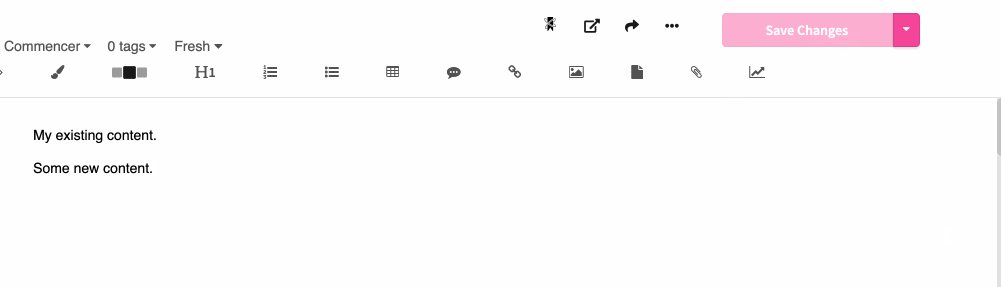
Instead we changed the state of the save button. So now when you've saved your latest changes you can go ahead and publish them. Then if you make more changes you can go ahead and save them like you did before.

Speedy writer? We made a new keyboard shortcut to Publish in a flash:
- Save changes:
⌘/Ctrl + S - Publish changes:
⌘/Ctrl + Shift + S
Last of all you can see whether an article is a Working Copy right in the Content list:

And that's Working Copy! 🎉
Warning of Duplicate Titles and Slugs
Once you've written hundreds of articles it's likely you'll write the same title or slug at some point.
Fear not! We now show you when you're using the same title or slug as a currently published article.

Fresh New Login & Signup Pages 🎨
If you're eagle eye'd you might've noticed we're moving away from using jQuery and Bootstrap. These libraries slow down pages and with knowledge bases milliseconds matter.
Our old pages were a little er...basic. "Ya basic" kinda basic (sorry if you're not a The Good Life fan) and were there at the start of HelpDocs using Bootstrap. They were great and helped us grow into what we are now.
But they weren't exactly pretty 😬
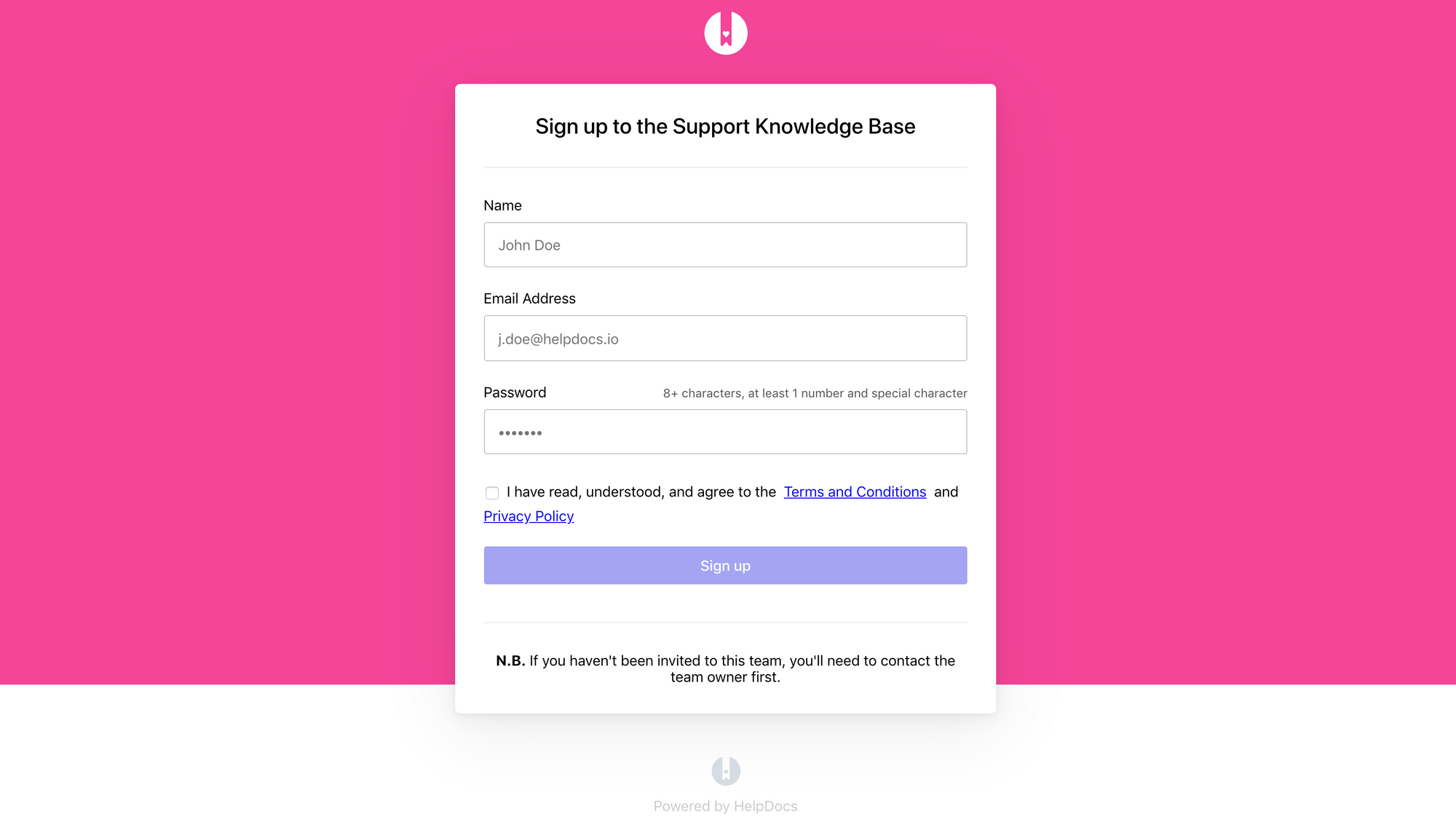
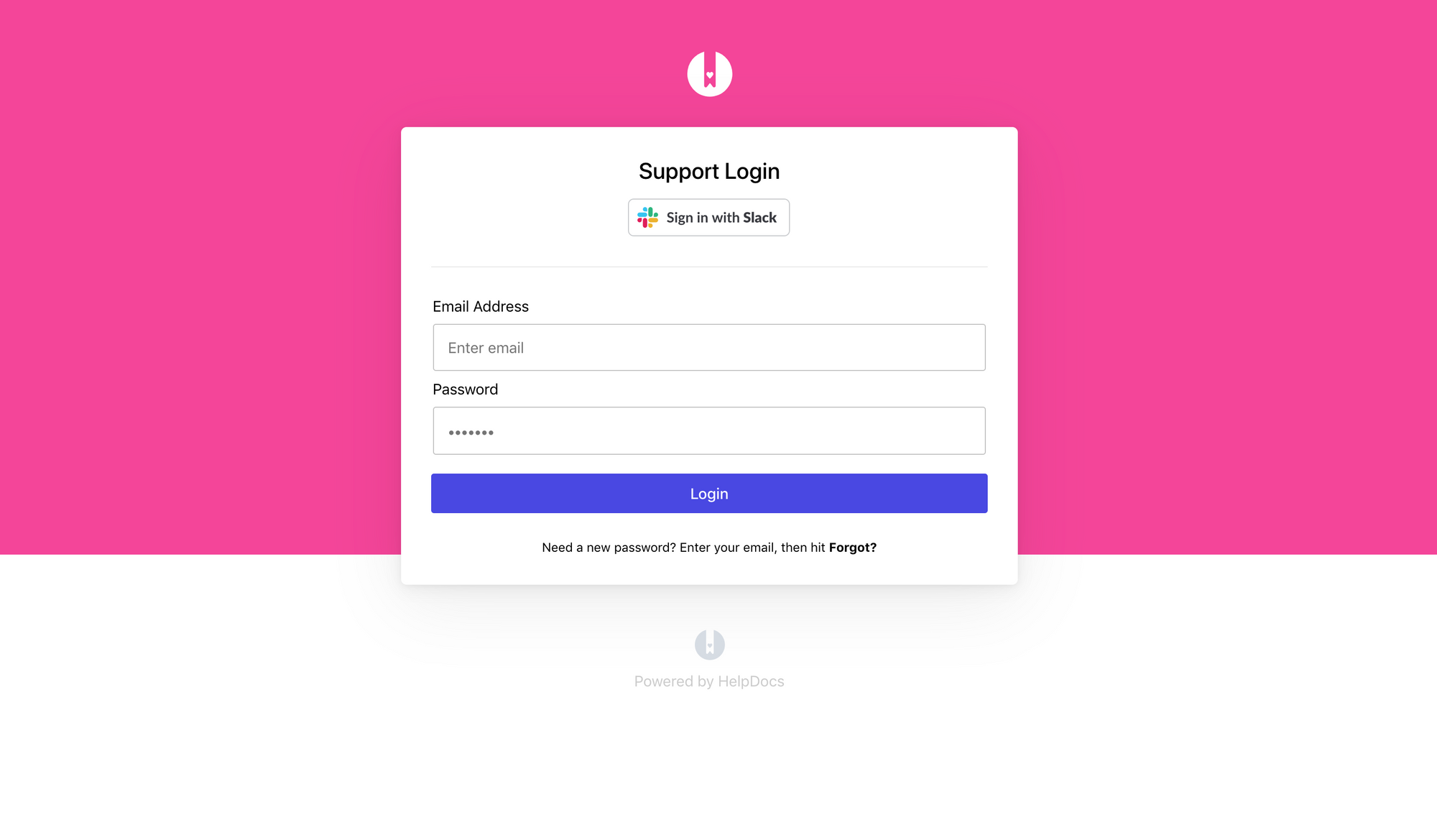
We've taken your primary color and splashed it in the background. We've rebuilt the forms so they're more accessible by using built-in form validation.




Then we tested them on tiny screens and humungous screens to make sure they look great whatever screen you use (looking at you 5k Mac users).
Finally we added some animations to give your users a lovely experience.
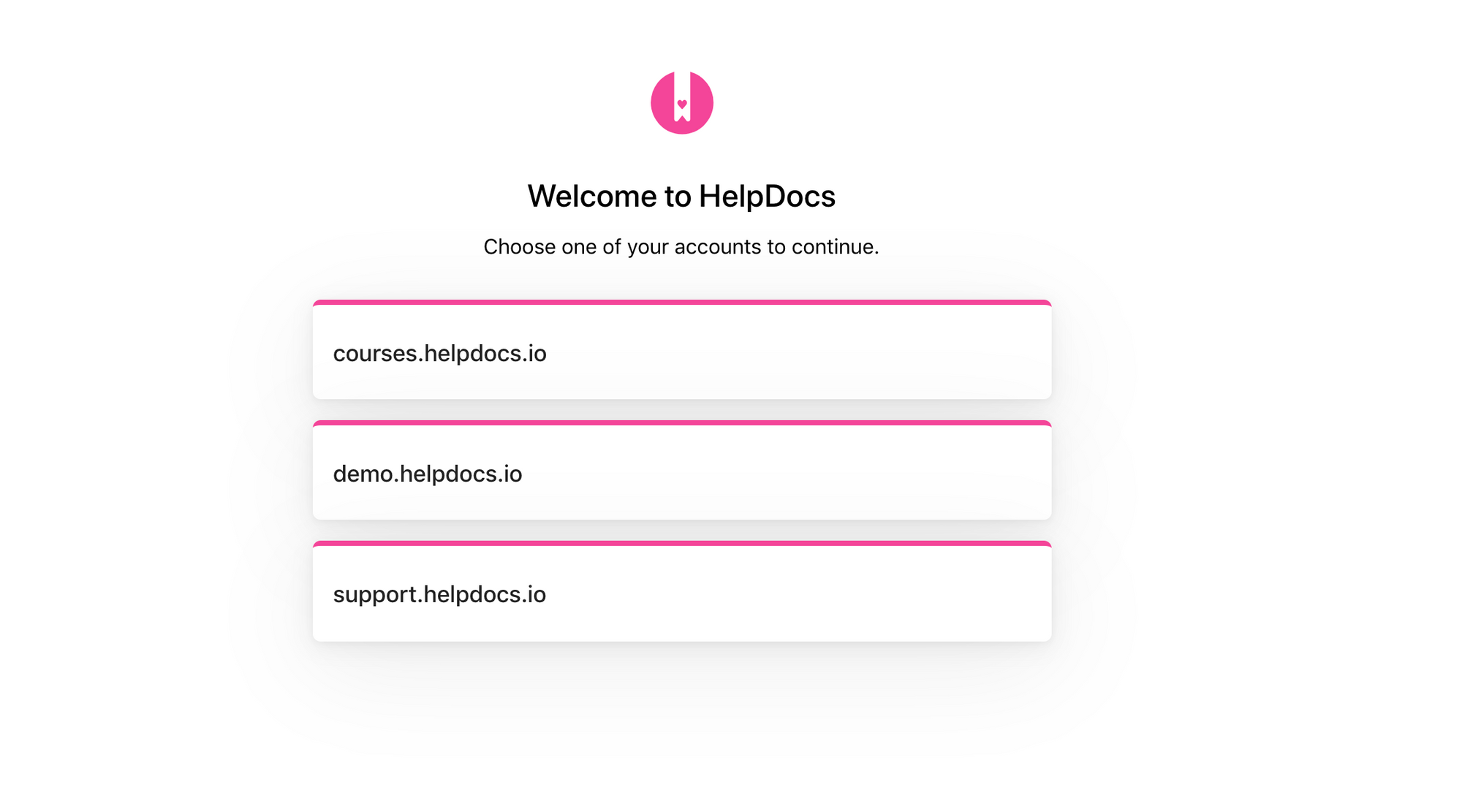
Plus if you have more than one account and use my.helpdocs.io to navigate them we've given them a spruce of freshness.
Pre-filling Lighthouse Contact Forms
Know who's inside your app? You can now pass the name and email information over to Lighthouse so they don't have to fill in their name and email when they use the contact form.
window.hdlh = {
..., // the rest of your widget config
user: {
name: 'Jane Doe',
email: 'j.doe@helpdocs.io'
},
};user object in the Lighthouse configurationThis makes it seamless for them to get in touch which is great news for regulars 🎉
Smaller But No Less Important
🌻 When Stale has a date set in the future, publishing the article won't override the date and make it fresh.
🌻 Intercom app always lets you select a language code.
🌻 All URLs in PDF exports now use absolute URLs. It's absolutely awesome.
🌻 It's now more clear when Lighthouse has sent a message with a confirmation message.
🌻 The amount of machine translations you have left show up. Hover over the translation button and voilá.
Fixes & Improvements
🐛 We used to add an empty paragraph to list elements inside HTML blocks. We've stopped that now.
🐛 Lists didn't respect in-between images in Lighthouse. We've rebuilt it so go ahead—drop those images inside those lists.
🐛 Bootstrap was messing around with Smart 404 pages because of a sneaky lil' class. We removed the class from the page.
🐛 Lists on Bars V4 weren't appearing the same as on the text editor. Now they're like identical twins.
🐛 Markdown links weren't looking right in the Chrome extension. We made it right.
🐛 Windows users were seeing issues with importing their content. By adding a new MIME type we fixed that.
🔺 Searching for loads of users in the app would take a while. We consulted a few hares and found a way to make it faster.