
eCommerce has had a massive increase in growth (32% in 2020) in the last few years. So with COVID restrictions halting almost all (if not all) in-store sales, it's no surprise consumers turned to the internet to shop while confined in their homes.
But you already knew that. You're likely looking for the top tips to increase Knowledge Base usage to keep customer support ticket volumes down for your own online store.
Increasing visitors to your store might seem like a plain and simple win for everyone, but it can have some dire consequences for your support team.
Most eCommerce brands claim to be customer-first these days with their marketing and while well-intentioned, a backup of tickets can put that on halt. Just getting through the queue is hard enough—let alone going above and beyond.

Level up your eCommerce store with Lighthouse
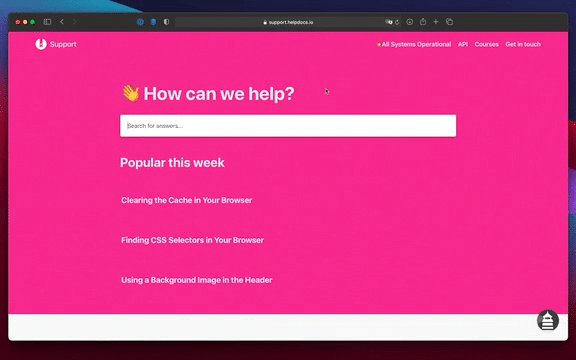
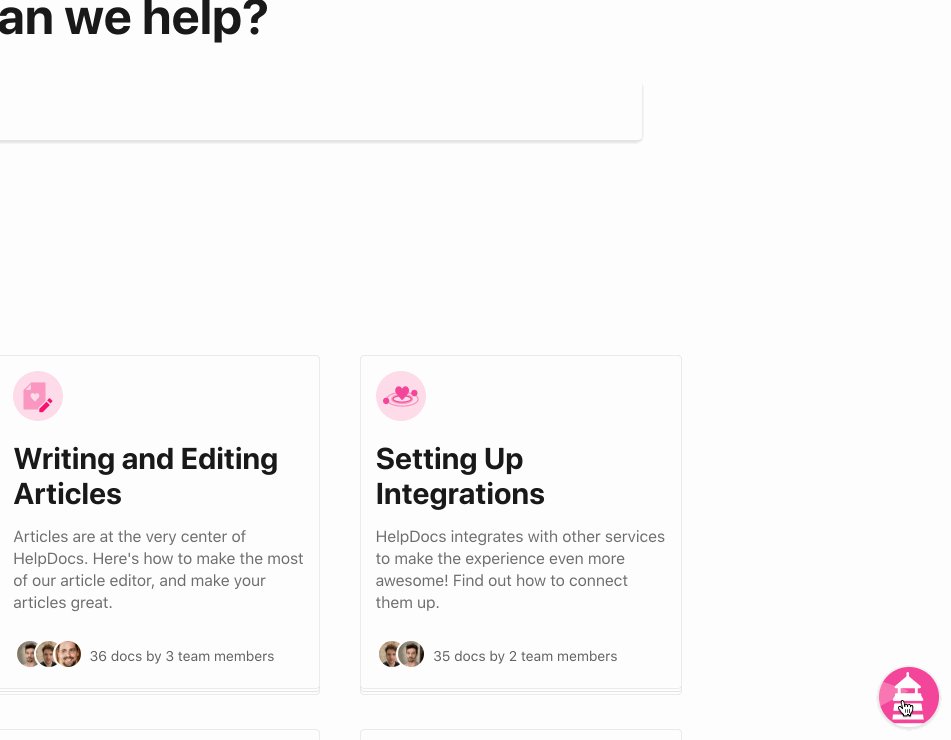
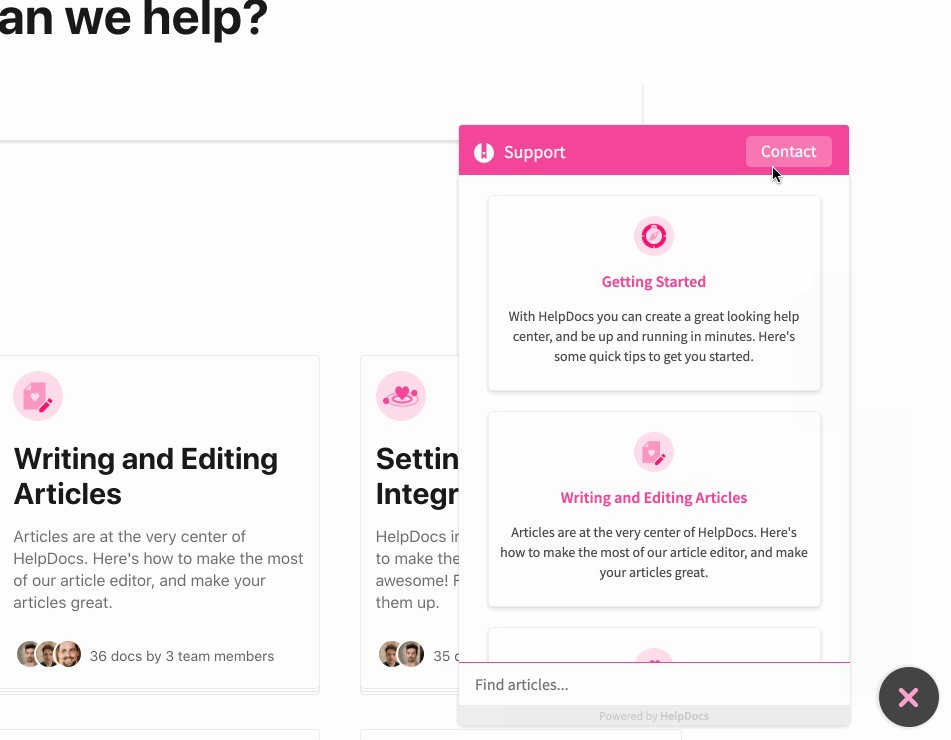
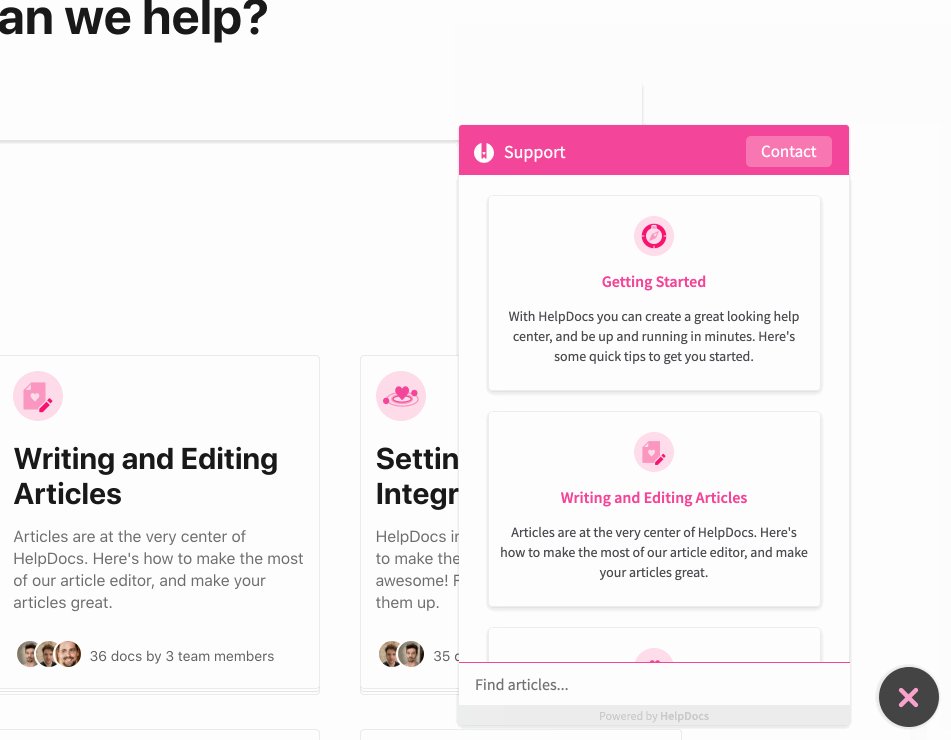
Lighthouse is a nifty widget that can help your customers find their own answers without having to leave your storefront.
In the last few years, we've seen a huge increase in eCommerce companies looking for help with their self-serve support. Consumers expect more and eCommerce stores expect more of themselves.

A Knowledge Base for your eCommerce store is by no means a magic solution that'll make customers jump with joy and your customer support team twiddling their toes waiting for the next ticket.
What it can do is provide a better experience for everyone.
Consumers can try and find answers themselves. Your customer support team can look at data to avoid answering the same questions with yet another canned response. Your sales & marketing teams can push ahead and grow your business without worrying about burning out your support team.
Let's get going and start looking at what you can do to alleviate some of the customer support stress.
Self-Serve on the Storefront
Unlike physical stores, you can pre-empt customer questions by having an FAQ page or Knowledge Base. The only trouble is surfacing that first before the live chat.

One of the easiest ways to help visitors use your self-serve is to put a lil' widget on your online store. There's a number of options that come with different Knowledge Base software solutions. Here's a couple worth checking out:
There are tons of benefits to having these widgets on your storefront right in front of shoppers. Let's go into each of them 👇
No extra tabs
If you're anything like me you've got a TON of browser tabs open at once. It can easily make my computer fan go from zero to takeoff in a matter of seconds (looking at you Chrome 😒).
*has 200 Chrome tabs open*
— Ian Coldwater 📦💥 (@IanColdwater) March 12, 2021
why is my laptop fan making that noise? odd
For your shoppers, that's probably a similar story. A widget means they'll just click a button on your storefront that'll let them search and click without going to a completely separate website.
Fan, be gone.
Quick contact
These widgets ain't just good for finding content. They can also be great tools for shoppers to get in touch with your team. Depending on your settings customers can either chat or email with a few clicks. Again, all of this is done without having to open any new tabs or windows.
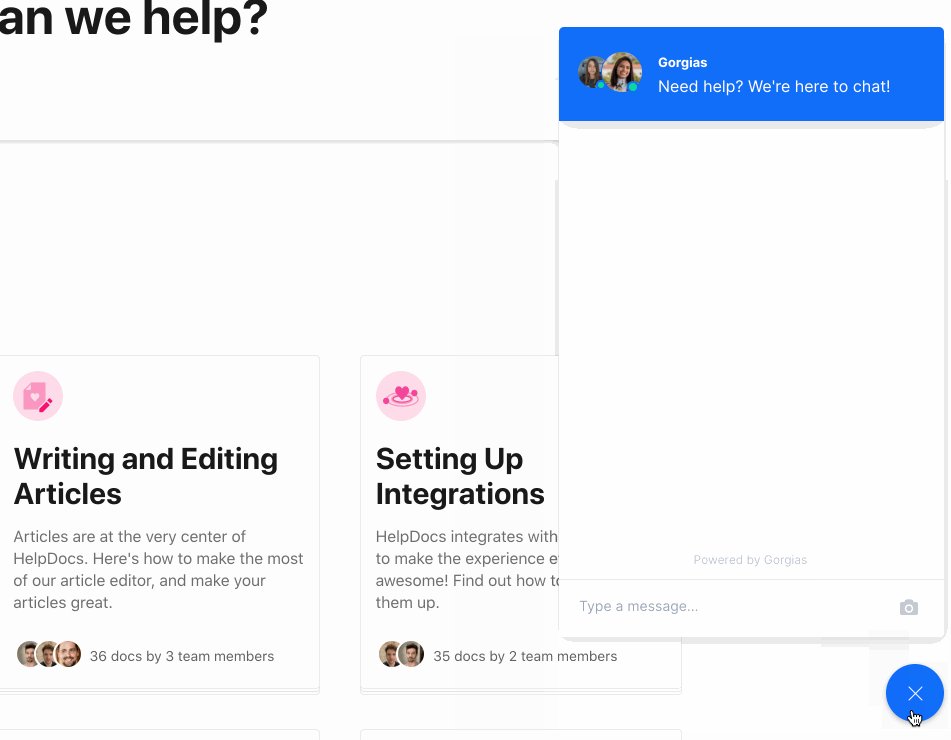
Our own Lighthouse widget comes with a contact form built-in, but it also integrates with other chat providers like Gorgias and Intercom so all your customer conversations converge into one place (saving sweat for the support team).

It's a similar story for other self-serve widgets like Zendesk and HelpScout's Beacon. They both direct you to either a contact form or chat interface based on your settings. It's easy peasy for shoppers to get in touch with questions.
Another neat feature of specific widgets is the ability to auto-suggest articles to tickets as they type inside the contact form or chat box.
With our Lighthouse widget, shoppers get article suggestions based on what they're typing inside the contact form in real-time so they might find their answer without hitting send (and you'll have a happier shopper).
It looks pretty and fits right in
One way eCommerce brands are standing out from one another is with their amazing branding. The storefront is just as important as the product packaging when it comes to virtual baskets.
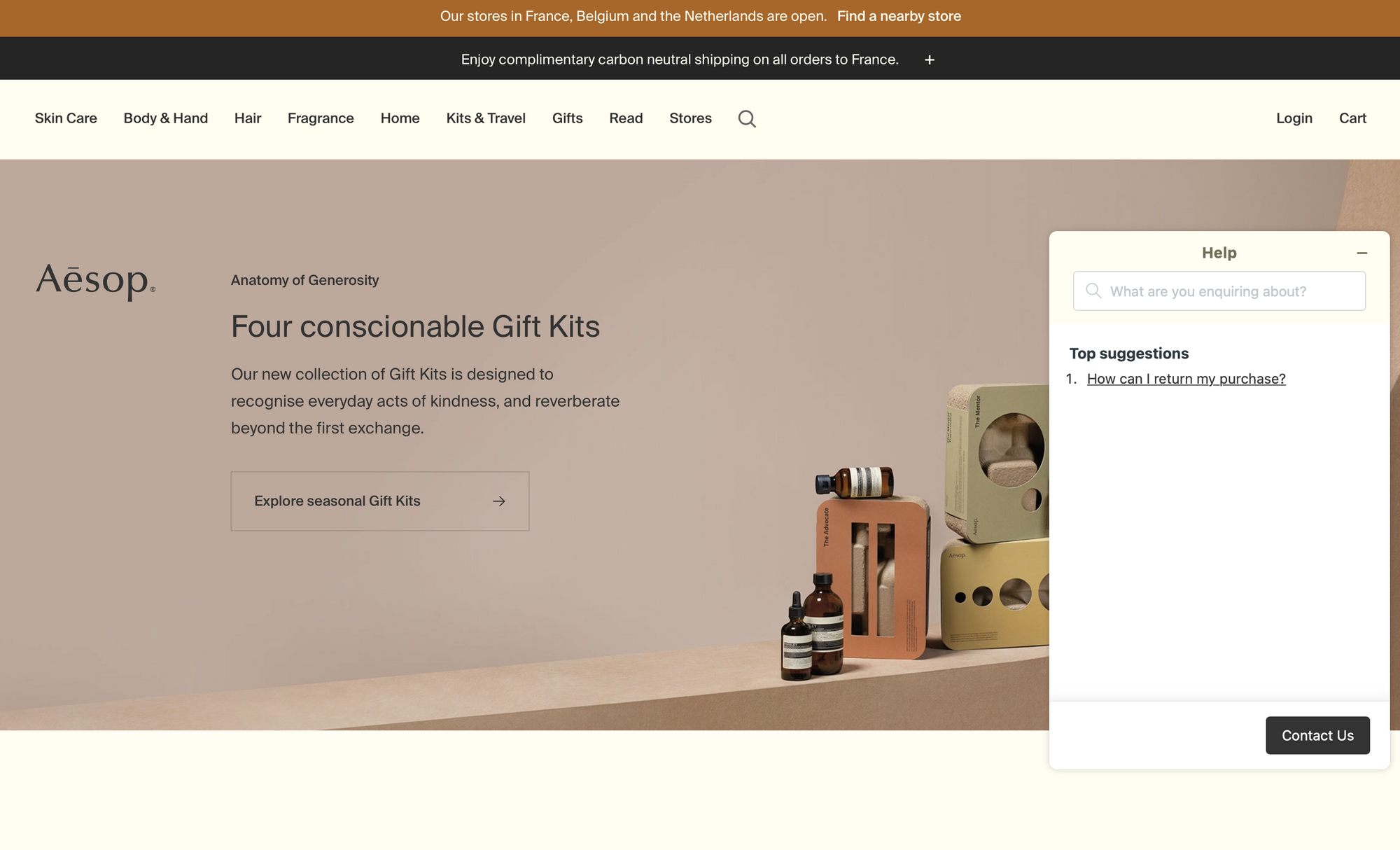
I recently popped into a physical Aēsop store to buy some silky soap but only after visiting their eCommerce shop to check out their products beforehand. Had their virtual store been a dire mess that was difficult to navigate I wouldn't have bothered.

Of course, having a pretty storefront only gets you so far, but having a widget that's obviously there to help shoppers find answers or get in touch is majorly useful.
What's the return policy? How long does it take to deliver? What environmental impact does the product have? They can all be answered in seconds and in style.
Many of the widgets are customizable so you can fit them to your brand and even change content suggestions based on the page the shopper is on.
Link to Your Knowledge Base on Your Storefront
This one might seem fairly obvious but it can be tricky to remember when you've got a 100-point checklist when launching your new storefront.
There are a couple of benefits to linking to your Knowledge Base from your storefront. The first is, well, shoppers can find answers to their questions on a separate site.
You might be thinking "eh, didn't you just describe all the benefits of widgets just before?". Very true, I did. But giving consumers multiple options on how to find help is one of the ways to reduce support load and make it an easier decision for buyers to buy.
It might be they prefer the full-screen version, or it's just more accessible.
The second is SEO. The more you link your Knowledge Base and storefront together, the more likely a search engine will relate them and the quicker your shoppers will get their answer.
So where do you add your links? The first place you'll wanna add is a link in the header navigation. We recommend adding this to the top right-hand side just based on common practices.

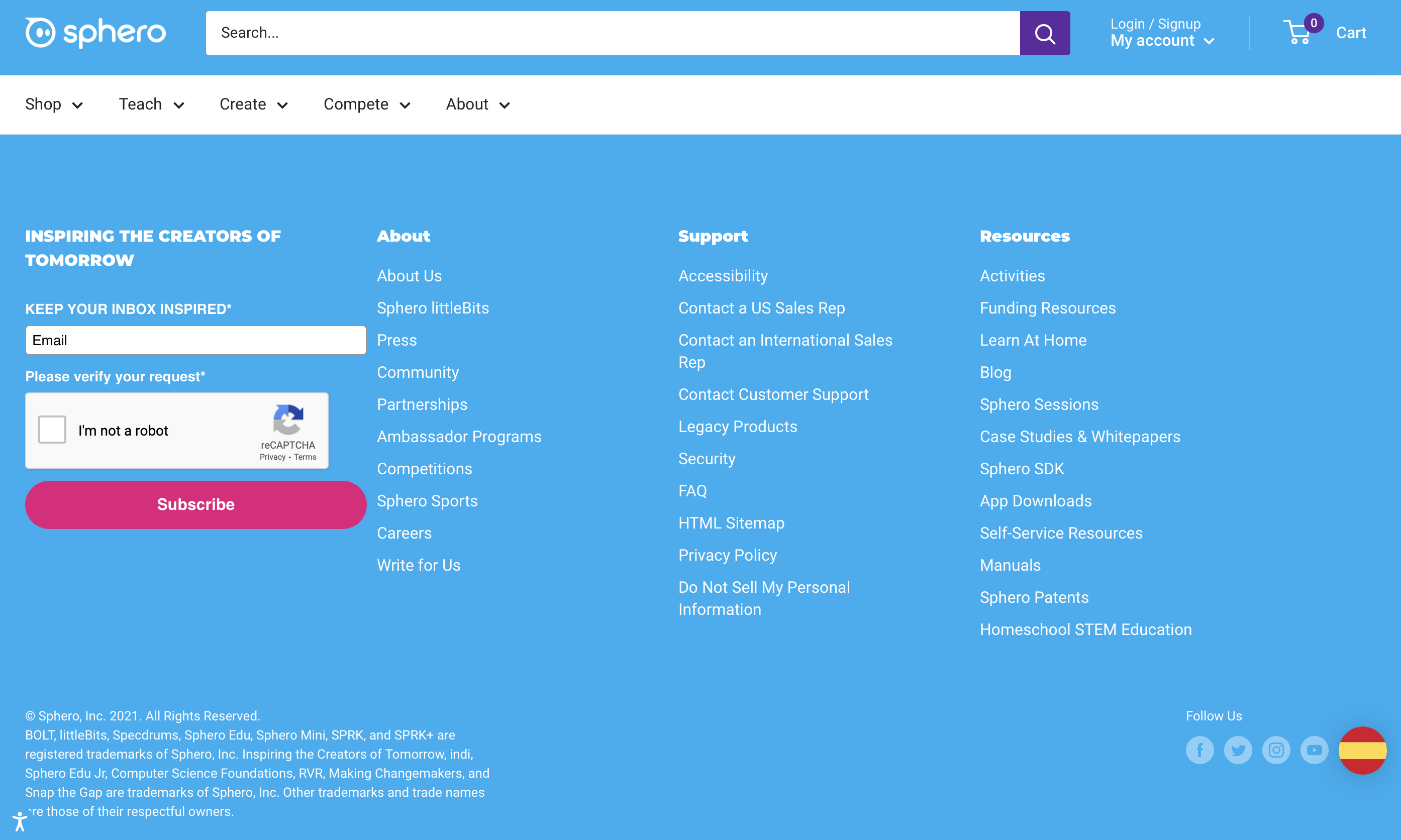
Another sensible place to add a link on your eCommerce store to your Knowledge Base is in the footer under a support or resources section.
Footers are great for tech-savvy shoppers when they just wanna find a link quickly without having to use dropdown menus at the top.

Link to Articles Inside Support Tickets
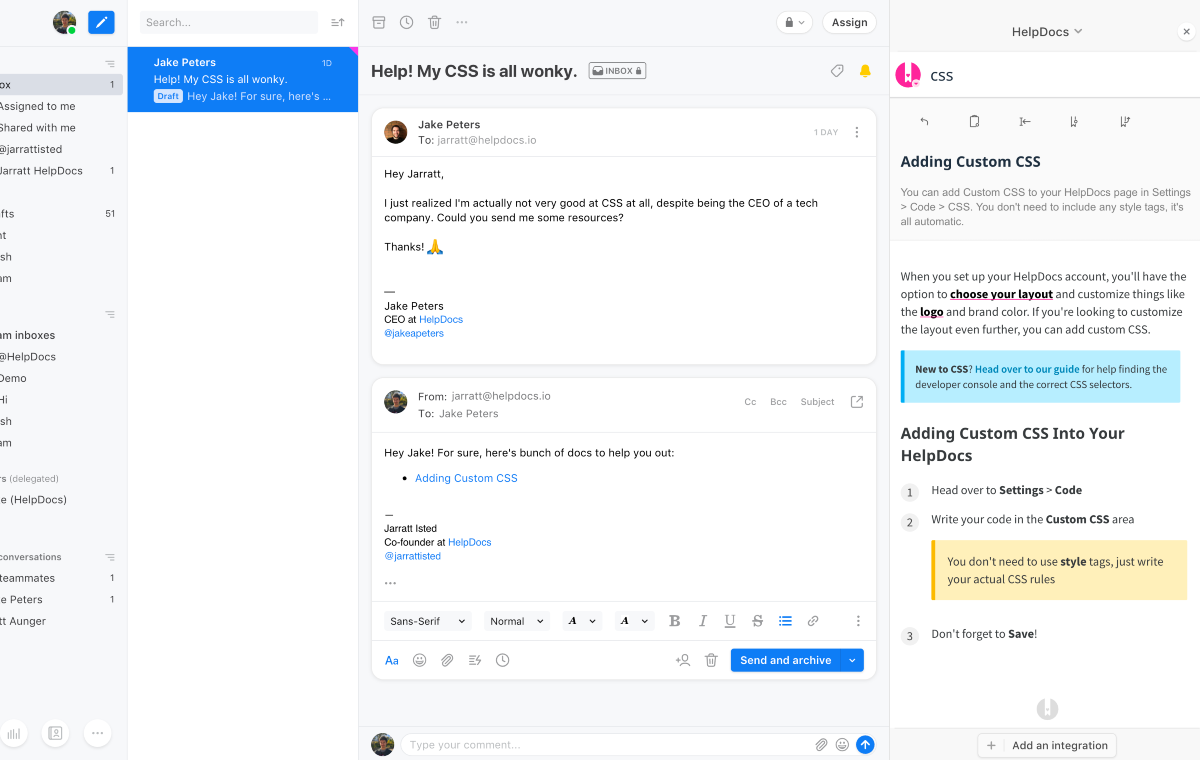
We're big advocates for linking to Knowledge Base articles inside support tickets. This not only saves your hard-working hands from typing long responses, it also brings your eCommerce Knowledge Base top of mind.
We've found it works really well for us 😊
Next time the consumer has a question they're much more likely to go find the answer using your self-serve support, especially if it's a good experience.
To make this process easier use a customer support tool that has this built-in. We use Front to manage our own support tickets and use our own Front plugin to quickly search and insert links.

If you don't have a tool connect directly to your Knowledge Base it could be worth asking your developers to build one to save time or using keyboard shortcuts to make the highly frequent links easier to insert.
Quite a few customer support tools have their own Knowledge Base software so if you dig around you'll probably find an integration you can use 🕵️♂️
Make Shipping & Return Articles Easy to Find
Two questions usually pop into my head when I'm about to checkout with my basket full of goodies:
- How long will it take to be delivered?
- If it's not quite right can I return it?
These are the questions you really wanna highlight and there's a few places to do this on your storefront. In fact, we've covered these places already.

The first is your self-service widget. If there's a way to highlight certain articles (like with Lighthouse Suggestions ✨) you can use that feature to make sure the information is easily accessible.
The second is your storefront footer. Since there's so much space down there it seems like a great place to add a link or two. You could combine them like this:
- Support
- Shipping & Returns
or you could have two separate links:
- Support
- Shipping
- Returns
If you wanted to get super fancy you could link these to your storefront widget so it triggers them inside the self-serve support widget. No extra tabs 😌
Keep Your Storefront and Knowledge Base in Sync
Managing support for an eCommerce shop is hard work. With hundreds or thousands of support tickets each day it can be tough to keep on top of the inbox as a team.
One way to combat the flood of tickets is to push tools that help reduce this load to the forefront. One of those tools is your Knowledge Base or FAQ page which can proactively answer questions.
With a widget, shoppers can serve themselves in a quick and convenient way without having to open more tabs. By placing abundant links to your Knowledge Base and important articles, consumers won't wonder where the information is.

Last of all, by pushing frequent shoppers to check out your written help content in support emails you'll find happier customers ready to shout their five-star reviews with your amazing support and products.
Go out there and ship some amazing products to some awesome shoppers 💖