
Customer support has evolved in recent times. People want to serve themselves, rather than fill out a form to get in touch.
When was the last time you phoned a company to get in touch with their customer support? I’m sure it was far too recently.
While live chat is making a positive difference for startups like us, big brands still rely heavily on freephone schemes which require massive call centers and a ton of money.
Their customer support is broken because the thoughts of long telephone calls with operators make millennials like me squirm.
These days, people have less time and our patience is at an all-time low. Smartphones mean our attention span is lower than a Goldfish’s.
Giving customers the option to help themselves is sensible. While there’s an upfront cost in technical writing time and software, there’s a big benefit for you and the customer—they don’t have to get in touch. 👍
Giving customers the option to help themselves is sensible
The Problem with Help Videos
Don’t get the wrong idea, I’m not on a mission to oust video from your knowledge base. In certain situations, video makes a whole lotta sense.
Some things in your product are bound to be a little complicated. People who prefer visual learning are sure to get some benefit from a walkthrough guide. But sometimes people need to get something really simple done, quickly. They don’t want to have to skip chunks of your video to get to the nitty gritty.
Also, unless you have captions enabled on your videos, people like me who have their sound off aren’t going to get much benefit from a running commentary.
When writing your knowledge base articles, you need to make sure you’re giving them as much help as you can in a short time frame. Whether that’s helping them understand your eCommerce refund policy or how to invite teammates in your product.
So if a video is too long and a written article isn’t captivating enough, what’s a knowledge base writer to do?
The answer is to use the power of the Graphics Interchange Format, which err… doesn’t really roll off the tongue. So just use acronym GIF (that’s pronounced JIF, by the way).
It’s a wonderful image format that’s been revived in recent years.
What are GIFs and Why Should I Use Them?
You’ve probably come across GIFs if you’re in customer support. They’re basically a roll of images stuck together and cycled through to create an animation. Here’s one in action:

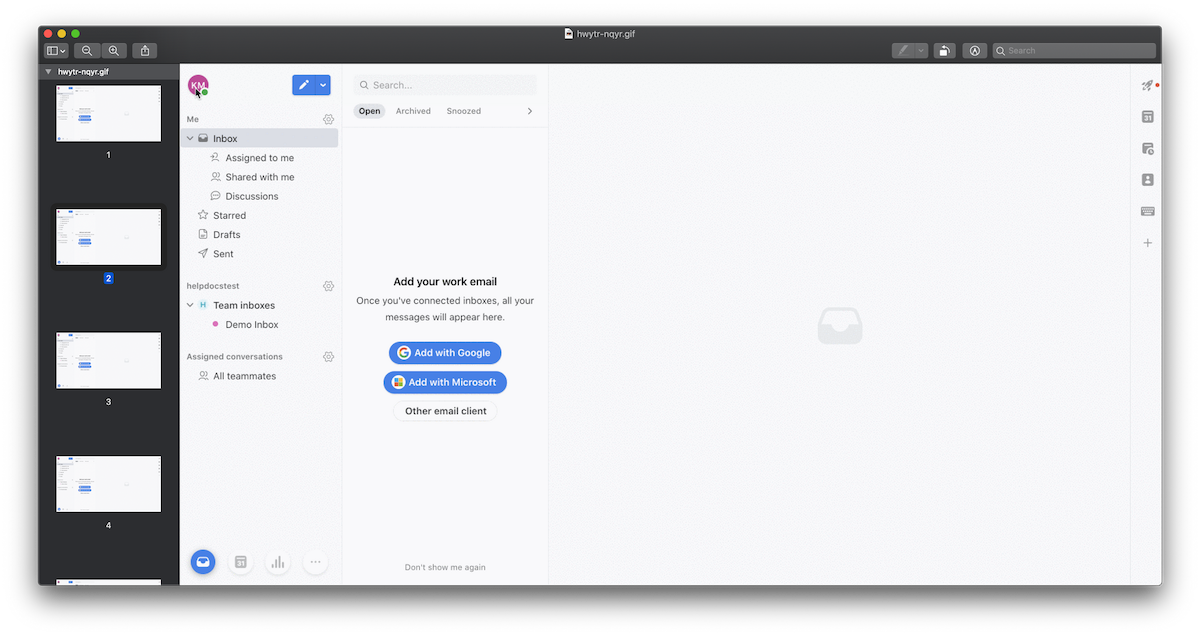
If we take a look at the actual file we can see it’s actually made up of a load of individual images:

It doesn’t take a long time to load. It’s compressed quite a bit (hence the low image quality) but you can still see what’s going on.
There’s also no need to turn on your sound because there isn’t any audio. Of course, this comes with a downside—the fact you can’t explain anything verbally like you can with video.
This means you should only use GIFs for simple stuff, like the example above, where we show our users how a plugin works. It also works pretty well for helping customers navigate your application and set things up.
They're not just for articles, either. We send out a ton of GIFs through our live chat support. If a customer is struggling to find something, or just needs a quick reminder, there's no better way to help them out than a well made GIF.
Tools to create GIFs
Ok, ok. So I’ve harped on about how magical and brilliant GIFs are for customer support and knowledge base articles. It might be helpful if I tell you how you can make your own.
Obviously, we don’t take 200 screenshots, line em’ up, and convert them into a GIF. That would be a silly, time-consuming task nobody wants to do (although I did that for the cover image).
Luckily for us (and you) there’s some handy tools out there that make the whole process a lot easier. Here’s a rundown of our favorites (yes, we have more than one. Sad, right?).
RecordIt
This is my personal favorite, but one my cofounder refuses to use (we’ll get to their favorite in a minute).
RecordIt is pretty darn awesome and it’s free, too. All you have to do is download an app, click it in your toolbar, select the capture area, and record whatever you wanted to show.
Then once you’re done, click the icon in the toolbar again and BAM—it’s uploaded on the web for you where you can download it for your knowledge base article.
It doesn’t get much easier than that.
LICEcap
My cofounder’s favorite tool for creating sweet, sweet GIFs is LICEcap. It’s another application you need to download and it comes with a window you position.
Just pop the window over the place you wanna record and get started. It has a useful feature where it delays the recording so you can get your mouse at the ready.
Again, LICEcap is free and mega easy to use (although the UI is a bit spartan, kinda like my cofounder 🙊). Once you’re done recording it’ll get download straight to your computer (something RecordIt doesn’t do).
Drop to GIF
Already got a library full of videos you think could be converted to GIFs? Use Drop to GIF. It's a simple drag and drop tool to convert them.
Final Thoughts
GIFs are here to stay, for sure.
While many people use them to show a cat getting stuck in a tube or a squirrel falling over, they can actually be useful for customer support.
Inserting GIFs into your knowledge base articles makes them far more useful, and not making your users scrub their way to the good part makes them all that bit quicker. They're also pretty darn great if your customers do get to live chat.
There’s even a few tools out there to help you make the process easy as pie. So if your knowledge base article is just a few steps long, consider using a GIF in place of a video. You and your customer success team will save time and there’s less chance of your users a) leaving without the answer or b) having to ask you.