
Happy second month of the year!
February's been a super exciting month for the team. We had our first team retreat in a cold but lovely Madrid. Many burgers & fries were consumed, as well as terrible Spanish exchanged in shops.
We had a ton of fun and managed to get a load done for you. Here's the lowdown on what we've shipped. ⛴💝
Lighthouse Beta

We're super excited to announce we're working on Lighthouse—a smarter way to help users inside your app. If you're a Pro or Growth customer, we'd love your help in ironing out potential problems before it's released publicly.
Lighthouse will only be available on the Pro and Growth plan.
If you're interested, shoot an email over to hi@helpdocs.io.
Slack Single sign-on
SSO has been one of our most requested features to date and I totally understand why. Logging in with an email and password can be annoying, slow, and it's just not the best way anymore.

I'm happy to announce we're working on SSO and our first provider is Slack. We'll swiftly be introducing G Suite, with Front and custom options arriving later this year.
We're also introducing ways to make it easier to split and manage access in the coming months, so you'll find a new section in called Access Control in Settings (which used to be Team).
With new access control, we're introducing our third plan called Growth. Once you upgrade, you'll be able to get started with SSO right away.
LiveChat Integration

We're proud to introduce our latest integration: LiveChat. You can now quickly add live chat to your knowledge base if you've got a LiveChat account.
Ready to get set up? Head over to our article here.
Faster knowledge base rendering for everyone
In the backend we're making major improvements to increase the speed of knowledge bases for you and your customers. We just switched over the rendering from Node to Go—exciting times!
You should see big improvements to the speed of your knowledge base. ⛸⚡️
Free Custom Domain SSL for Everyone
The web is an awesome place to surf. Cat videos, Twitter rants, how to not burn that chicken pie…again.
But as awesome as it is, the web can also be a pretty scary place sometimes. In that case, it’s not too surprising that browser companies are gradually moving towards a more secure web—while also shaming website owners that don’t provide SSL for their visitors. And because your knowledge base lives on the web, it includes that too. It has an affect on whether your customers get a good experience or not.
Because of this big push, we’ve been thinking up a new way to provide easy & free SSL for all our customers with custom domains.
In the past, we’d been manually adding SSL certificates for customers on our Pro plan. You’d have to get in touch, we’d have to fire up a terminal window and follow a set of instructions. It wasn’t very fun for our customers or us. It used to be a very manual process and it took a lot of time.
We’ve come up with a better solution. When you setup a custom domain, we'll now give you the option to automatically add an SSL certificate to it for free. Neat, right?
How’s it possible?
Thankfully we’ve had help from friends. This is possible thanks to the amazing technology built by Let's Encrypt.
Let's Encrypt have built a platform where SSL certificates can be requested, provisioned, and installed, without human intervention. This way the process becomes 100% self-service, without needing to generate your own certificate, send it to us, and wait for someone to manually install it.
What do I need to do to get this?
- First off, you need to setup a custom domain (unless you've done that already).
- If you configure the DNS records before adding the custom domain to HelpDocs, the SSL is issued instantly.
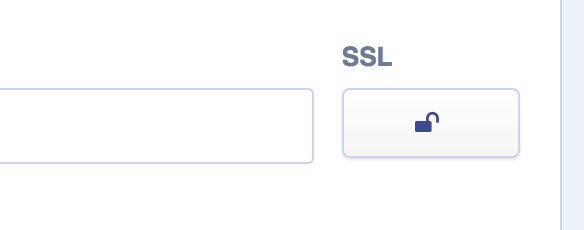
- If it wasn't, once you correct it you'll be able to request the SSL certificate from the button next to it:

Small sidenote: We also take care of redirecting all your visitors to the https version, so no need to fiddle around with that.
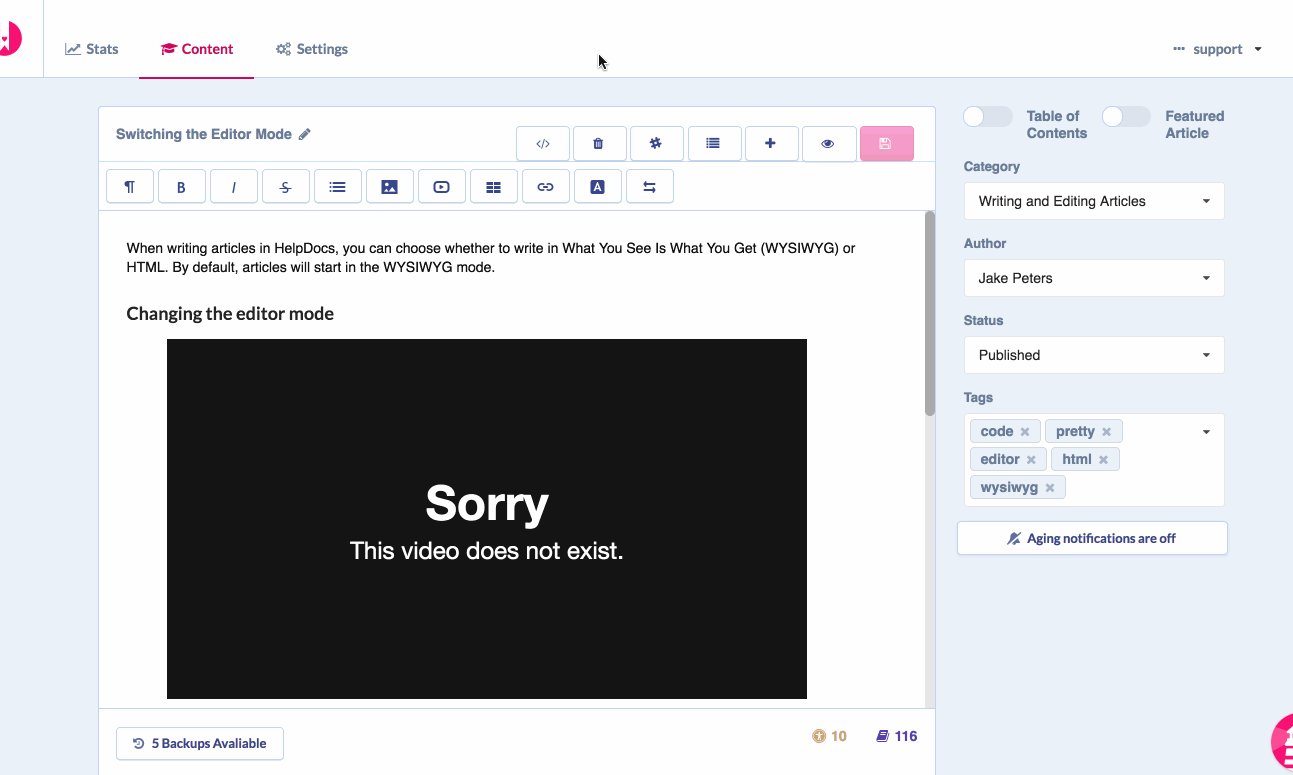
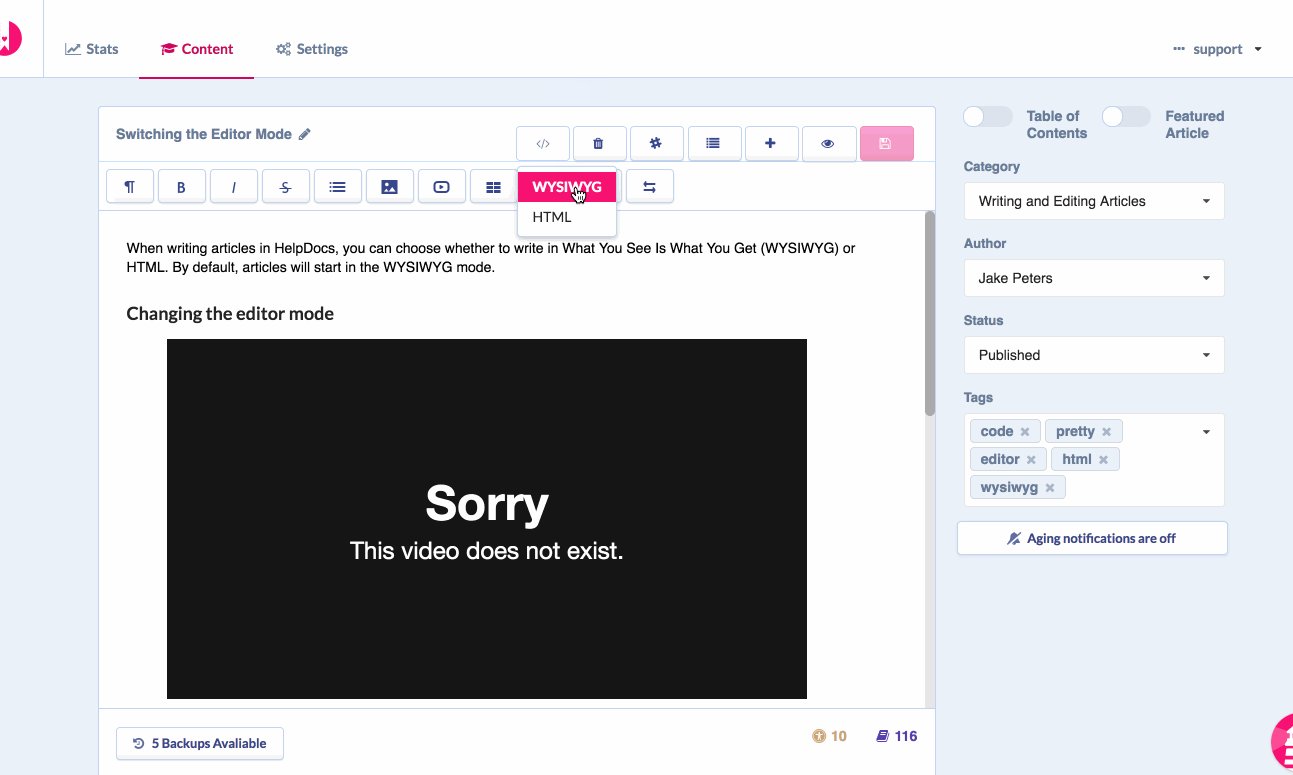
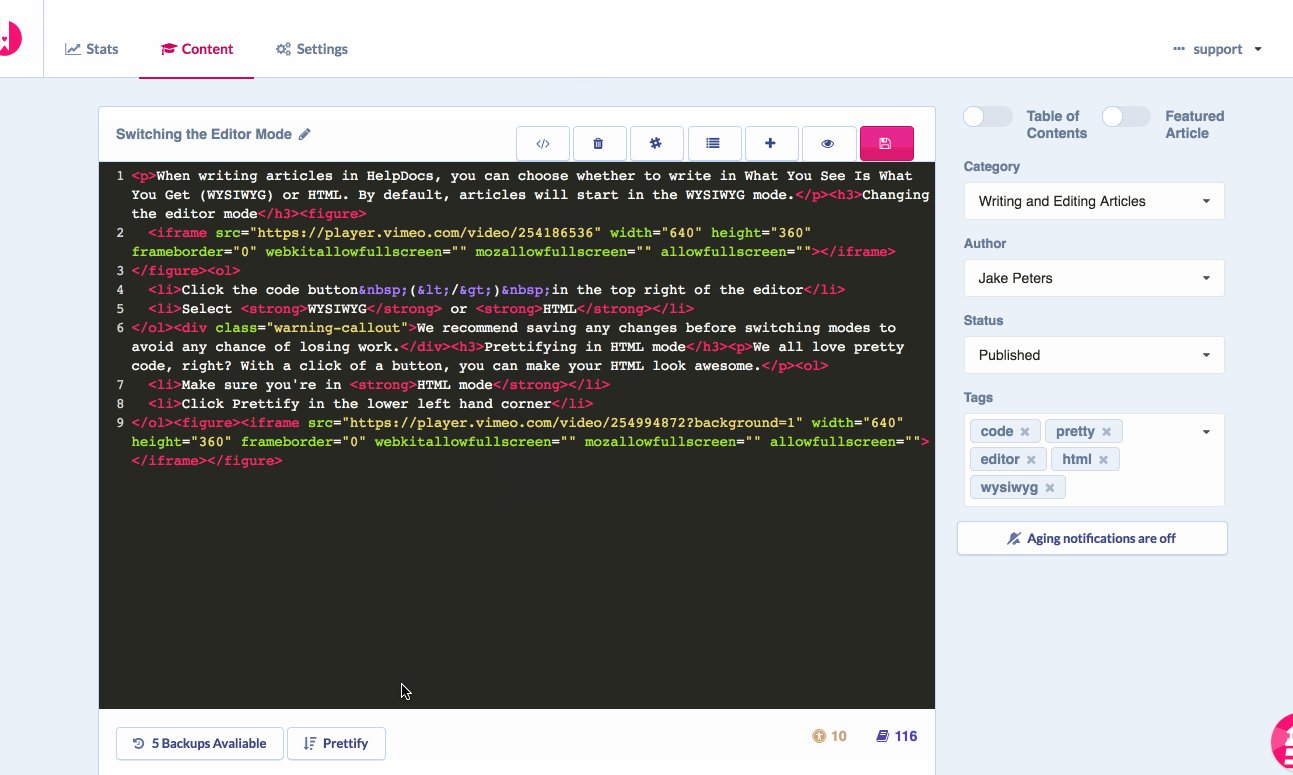
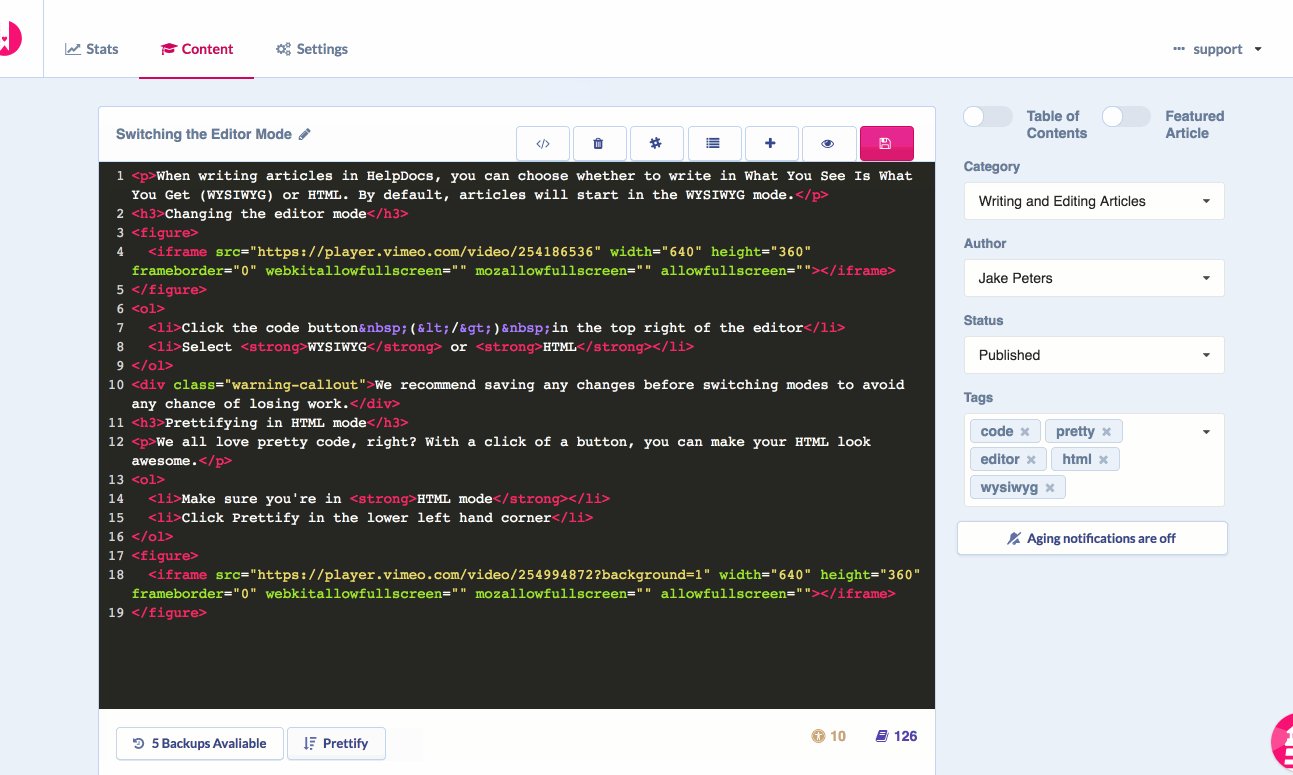
Editor modes
Lover of HTML or need to make some quick adjustments? You can now switch the editor mode from WYSIWYG to HTML by clicking the code button in the editor toolbar.

We've also added a neat little Prettify button below. Click that and it'll go from a mess of code to a neat, tidy, and readable collection of tags and content.
Extras
Fixed The multilingual dropdown no longer shows if you don't have multilingual on your plan. Before it was a pointless arrow, so it's less pointless now for sure.
Fixed Contact forms weren't playing nice on Mobile Safari. Luckily they do now.
Better We've bumped up our text editor a few times to improve reliability and reduce bugs
Better Tables weren't looking so hot sometimes, so we spruced them up
Better We've re-engineered the way we handle caching. It's now better and more reliable.
New We set up helpful onboarding emails. We hope they help you get started.
