
One of the most common questions is how we create the GIFs that live inside our Knowledge Base articles.
So, it might be surprising to hear we're completely phasing out our GIFs and switching to short videos instead. But it's not without reason.
Making the Switch: The Decision to Move from GIFs to Video
Years ago, I covered the process of converting a simple screen capture into a fully-formed GIF that was both small and mighty (you can still read that very post from 2020 below).

The trouble with the process of turning a screen recording into a GIF was that:
- It took a long time. Getting everything in order took expertise and precision, which meant it couldn't be handed to an employee or freelancer easily. Not only that, but it required an expensive license for each user for the video editing software.
- The cost of compression was high. Finding a way to get a 30-second or so video down into a few megabytes meant trimming, speeding up, and lowering the quality. All this meant a fast-paced GIF that might not explain everything.
The preparation and post-editing nature of getting smaller GIFs into our Knowledge Base articles was fine for a while, but it certainly made managing it a little tricky.
There was also the gleaming flaw of accessibility—GIFs don't allow people using screenreaders to understand the content.

Not only that, but people with slower internet speeds won't be able to load articles as quickly as they would with an embedded video.
New Software Has Made Video Easier
Back in 2020, there was surprisingly little innovation when it came to simple and effective video editing software. Final Cut Pro and Adobe Premiere Pro seemed a little much for our needs.
We didn't need fancy editing and complicated visual effects.
Since then though, there's been a plethora of new video editing software that better suits us.
There's Descript if you'd like inline editing and neat post-recording features. Vimeo and Wistia have built-in inline editing features, and there are even smaller tools for specific jobs.

No longer do I have to open up a large video editing suite, record my video with my laptop fan blasting in the background, and find the specific settings I need.
I can record, edit, and export in a couple of minutes, a video game-changer.
How We Create New Help Videos
You're probably thinking that's great, but how are you creating your new videos? In-house we call these HelpVids and the process is super simple.
Finding the Best Software for HelpVids
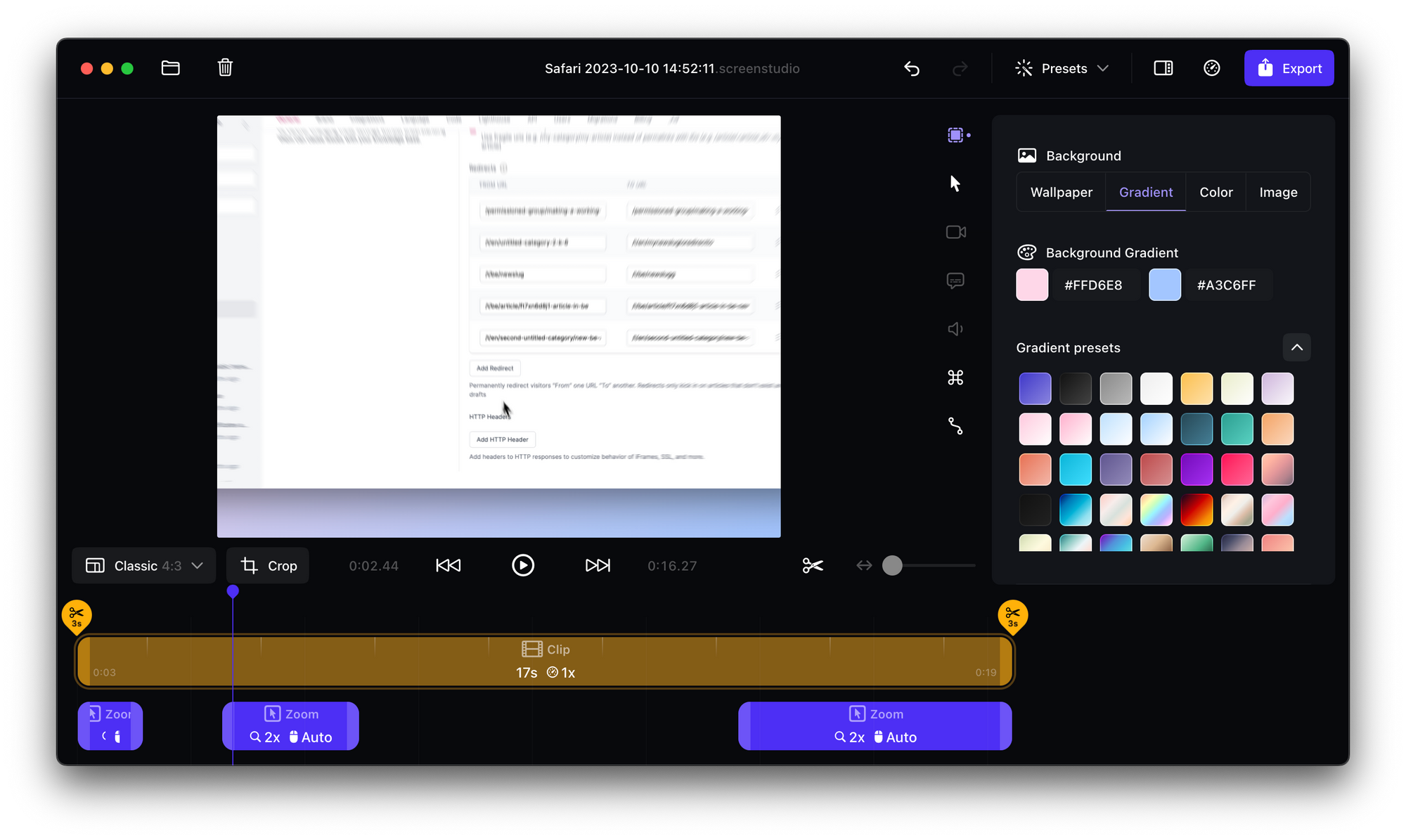
First off we had to find the new software of choice. With so many options it was tough to choose but ultimately we went with Screen Studio which is super lightweight but powerful.
One of the issues I faced with screen recording was the background. If I wanted to record our screen I'd have to hide everything on my messy desktop. So so many files 🫢
With Screen Studio I can customize the background with a nice lil' gradient and don't have to worry about the background. It also does the zooming in-and-out effects the previous software did without manual intervention.

When recording I switch to Safari (it looks a lot nicer in videos), record the browser video, and do my thing.
Once that's recorded I remove my mouse wiggle at the start, speed up the clip, and double-check the automatic zooming effects.
After that's all done I export it as a video.
That's it.
Uploading and Embedding
For video hosting we use Vimeo. Why?
Not only is it ad-free (nothing is worse for a customer than having to learn about car insurance before an informative video) but it's super easy to upload to with their Mac app.
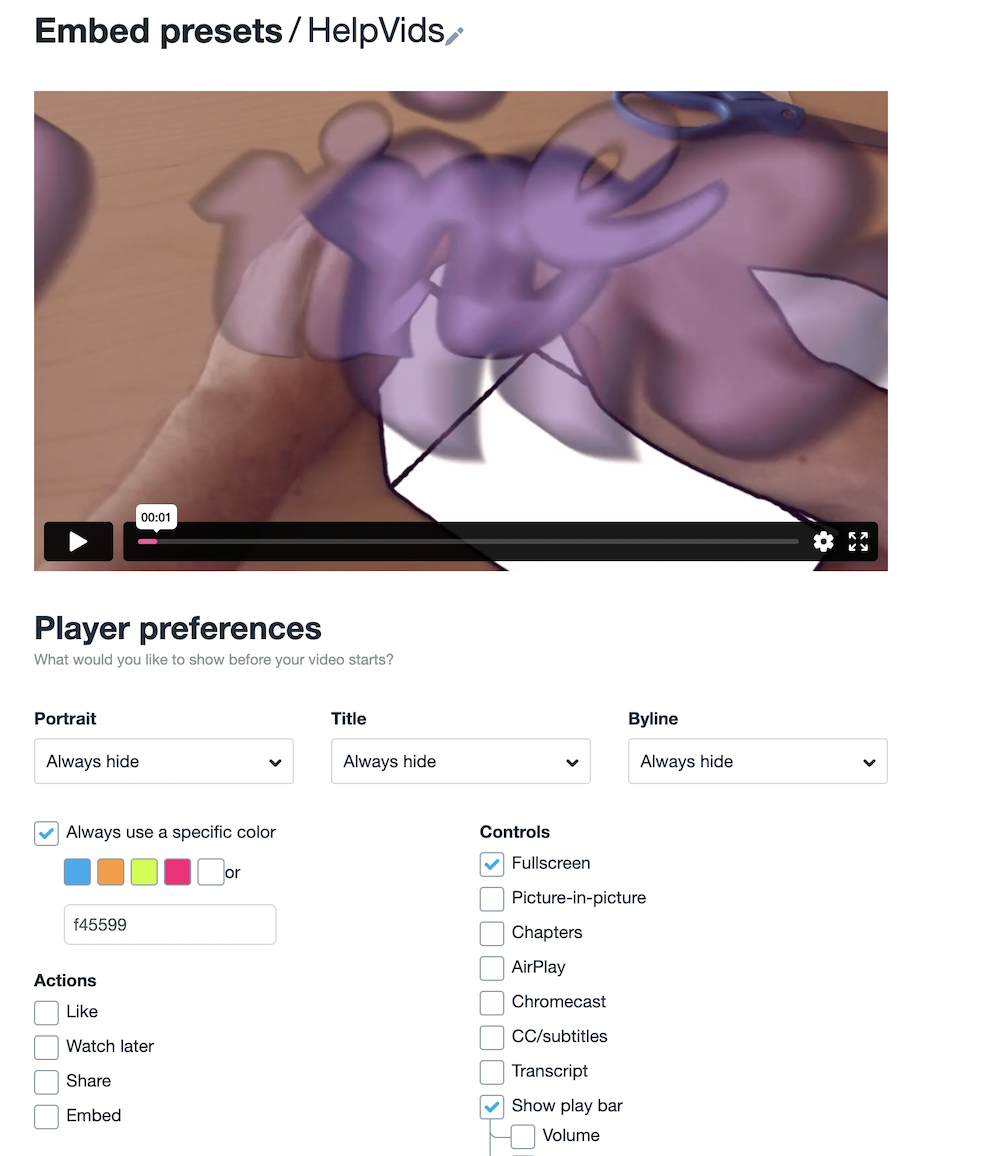
You can also create presets so that embeds under a specific preset are displayed the same way across videos.

Once the video is exported I upload the video from my desktop to Vimeo, create a title and description, and set the privacy to Hide from Vimeo to remove the clutter from our Vimeo page.
An example of one of our new HelpVids
After that, I can simply embed it inside a HelpDocs article using our video embed tool (which includes Vimeo videos).
Video Killed the GIF Star
Video has come a long way in the last few years. You no longer need expensive studio-ready tools to make something worthwhile. Just like Figma disrupted the graphic design market, there are new tools everywhere for video production.
While GIFs are lovely in their own way, video makes sense for accessibility, ease of production, and team collaboration.
We hope you love our new HelpVids! ✨
