
You've set up and created a helpful Knowledge Base for your customers that's full of useful content.
But you've found customers are submitting an influx of tickets about topics covered in your docs indicating low usage.
As a manager for increasing adoption, you might often find yourself in a tricky spot: how do you increase usage and prove that it's worth the subscription?
It's likely that your Knowledge Base articles aren't top-of-mind when customers are getting in touch. You need to present them in an easy and accessible way so that people actually use them.
How do you present your Knowledge Base content to your users in the best possible way? The decision you make can have a significant impact on your users' experience, accessibility, and the overall success of your project.
There are three primary choices: You could:
- Embed the content in an iframe inside your website or app
- Link to your Knowledge Base content
- Utilize a widget
In this blog post, we'll take a closer look at each option, providing real-life examples and discussing their advantages and disadvantages, as well as the accessibility and implementation time associated with each.
Embedding Your Knowledge Base in an iframe
Embedding your docs into an iframe is like putting a little window inside a web page.
When you embed something in an iframe on a website/app, you're taking content from another web page or source and displaying it within a designated area of your webpage/app.
Embedding your Knowledge Base content in an iframe in your website or app can offer a seamless user experience. Users can access the information without leaving the current context, which ensures a smooth flow of information.
💖 The Benefits
Embedding Knowledge Base content in an iframe provides quite a few advantages:
- It's easy for customers to use. Integrating help content via an iframe is incredibly user-friendly.
You can effortlessly incorporate articles from your docs into your website with a simple code snippet. This ease of use allows even non-technical users to manage and update content—ensuring your audience can always access the latest information - It saves time and storage space. Instead of manually copying and pasting Knowledge Base articles onto your website, using iframes saves time and storage space. You can maintain a central repository for your Knowledge Base content, simplifying content management and ensuring consistency.
This centralized approach also reduces the burden on your server by offloading content storage and delivery to the Knowledge Base platform. - Seamless integration. Embedding content via an iframe facilitates seamless integration with your website's design and structure. That means that users can access valuable information without being redirected to a separate platform.
The content appears as a natural part of your site, providing a cohesive and user-friendly experience. - Cross-Domain Access: iframes can allow cross-domain access which is particularly useful when your content is hosted on a different domain or platform. This flexibility ensures that you can keep your Knowledge Base content up to date without complicated migration processes.
You can also securely display content from third-party Knowledge Base providers while maintaining the integrity of your website's security. - Customization: Embedding content in an iframe provides room for customization. You can adjust the iframe's appearance, size, and placement to match your website's aesthetics and layout. This level of customization enables you to maintain your brand's identity while delivering valuable information to your users in a format that seamlessly integrates with your site.
⚡️ The Drawbacks
Embedding your help content in an iframe does have some drawbacks that should be considered:
- Slower Load Times. One of the primary drawbacks is the potential for slower load times. If the content in the iframe comes from an external source it can lead to a less-than-optimal user experience, especially on slower internet connections
- Security Risk: Embedding content via iframes can introduce security risks, particularly if you display content from untrusted sources. Malicious code or attacks could be delivered through the iframe, compromising your website's security or the privacy of your users. Careful validation and security measures are necessary when using iframes for external content.
- Accessibility Issues: If not implemented correctly screen readers may struggle to interpret content within iframes, making it difficult for visually impaired users to access information. Ensuring that embedded content adheres to accessibility standards is crucial for inclusivity
- Security Threats: Along with the security risk, there's a broader concern regarding security threats. Embedding content from external sources can expose your website to vulnerabilities in the embedded content itself. Regular security assessments and updates are essential to mitigate these risks.
- Cross-Browser Compatibility: iframe behavior can vary across web browsers leading to compatibility issues. Ensuring your embedded content functions consistently across major browsers may require additional testing and adjustments. Inconsistent rendering can lead to a frustrating user experience.
- SEO Concerns: Search engine optimization (SEO) can be negatively impacted when using iframes. Search engines may not crawl or index content within iframes as effectively as standard HTML. That can lower search engine rankings for the embedded content, potentially reducing its discoverability.
⏰ Implementation Time
Moderate. Initial setup may take time and the maintenance is ongoing.
Linking to Knowledge Base Content
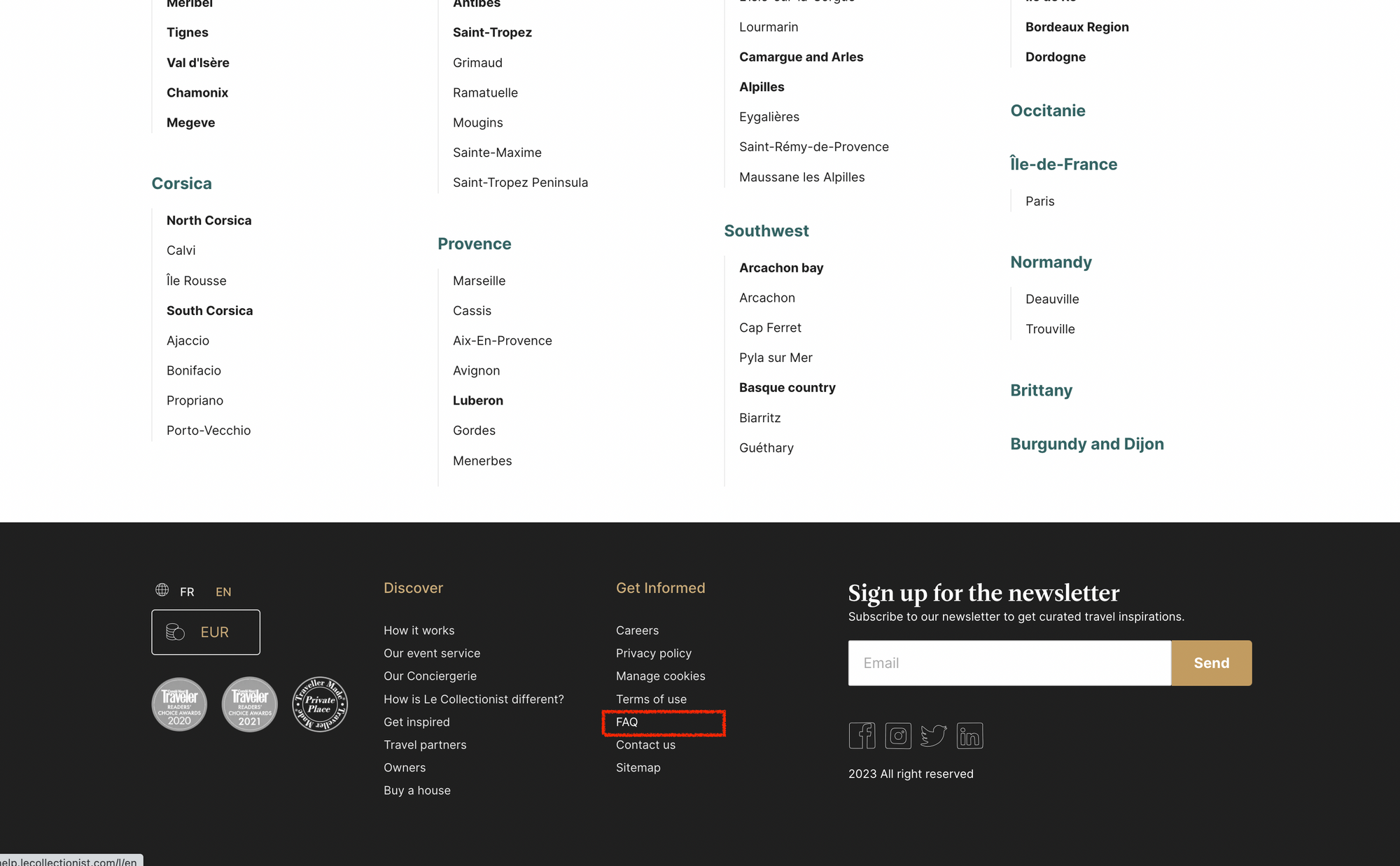
Linking to your Knowledge Base content (or your entire Knowledge Base) gives users direct access to detailed information. When they click on a link they are redirected to the knowledge base, where they can explore articles, guides, and tutorials.

Before the world of iframes and widgets, this was the only option. The question is—is it still useful today?
💖 The Benefits
- Accessibility. Linking to your Knowledge Base content can improve accessibility, making it easier for your audience to access valuable information from any device or platform. By doing so you ensure that your content and resources are available to everyone, regardless of their preferred device or assistive technologies
- Search Engine Optimization (SEO): This method can improve your website's SEO. It helps search engines recognize the relevance and authority of your content, potentially leading to increased visibility and higher rankings in search results
- Analytics. Integrating analytics into your platform allows you to track user interactions and preferences effectively. By linking to this resource, you gain insights into how visitors engage with the information you provide
⚡️ The Drawbacks
- User Disruption. When users are redirected to a Knowledge Base it can disrupt their workflow within your app or website. You'll want to think about whether to link in the same or a new tab.
An interruption in their experience may lead to frustration, especially if they need to constantly switch between your platform and the Knowledge Base for information. - Inconsistent Experience: Knowledge Bases often have their own design and navigation structure which may differ from your app or website. This inconsistency in user interface and experience can create confusion for users.
They might struggle to adapt to the knowledge base's layout and functionality. - Loss of Control: Linking to a website or app means relinquishing some control over its appearance and user experience. You may have limited influence over how the Knowledge Base looks, its branding, or its customization to match your app or website's aesthetics. That can result in a disconnect between the two platforms.
⏰ Implementation Time
Low. Adding links to Knowledge Base content is relatively quick and straightforward, although you will want to consider the possibility of broken links in the future.

Our content in monthly bitesized emails
Get our best content delivered straight to your inbox.
SubscribeUsing a Knowledge Base Widget
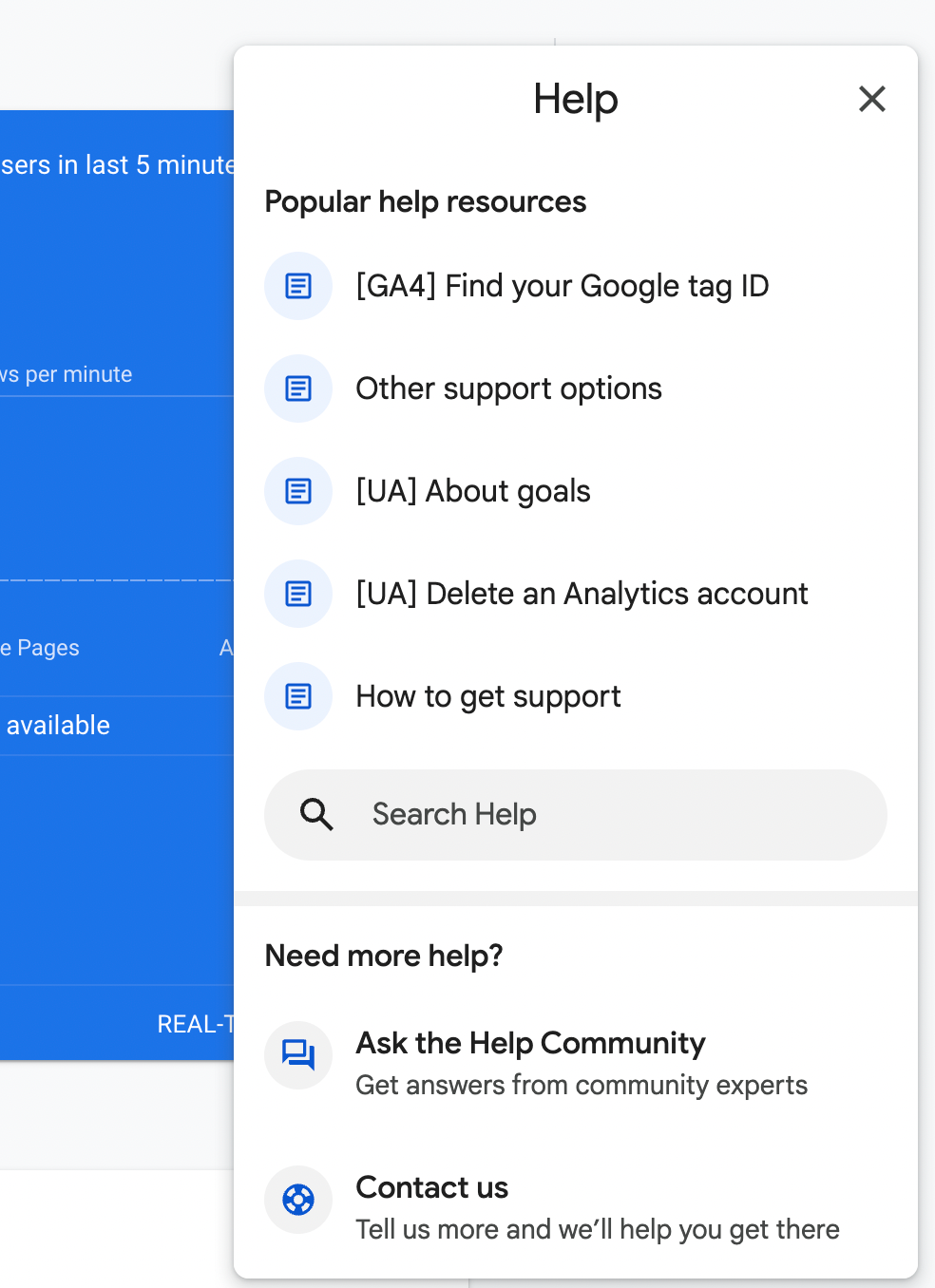
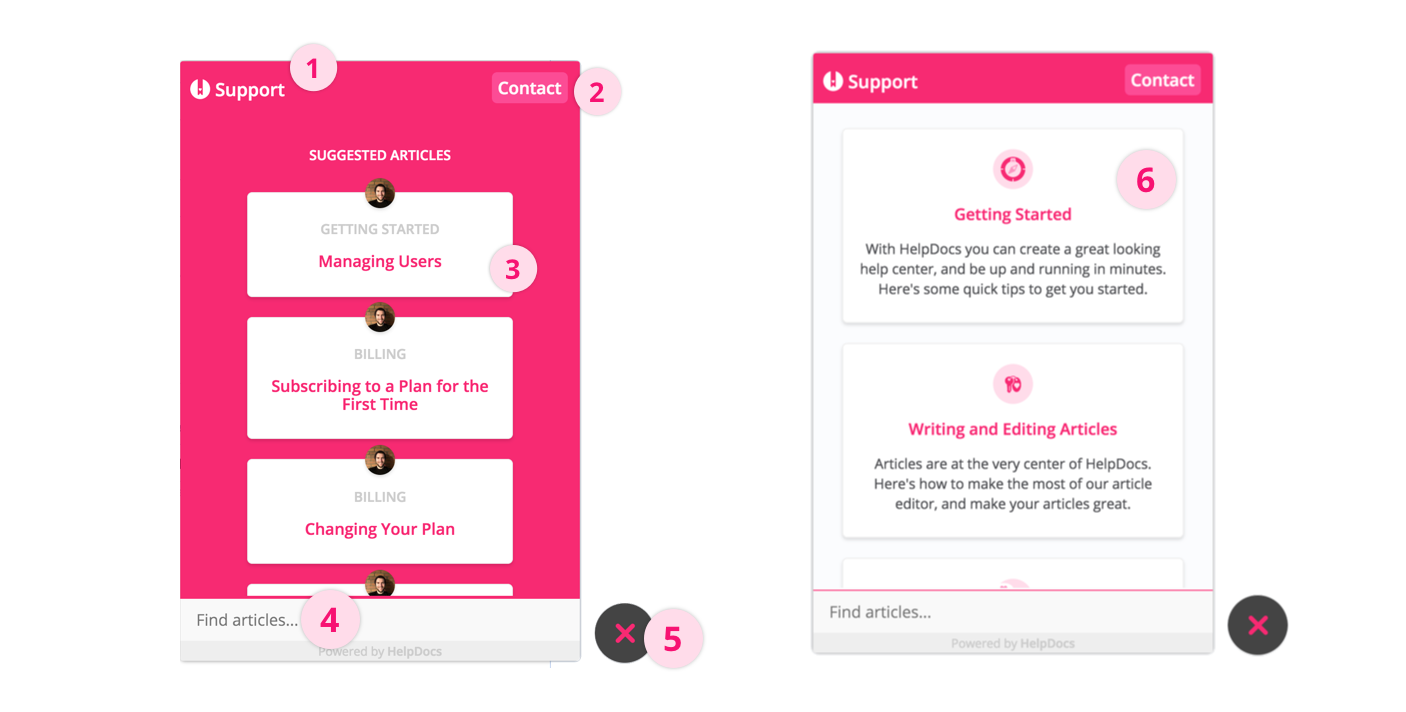
Finally there's the idea of using a Knowledge Base widget. These are interactive elements embedded within your app or website to display help content.

They tend to offer a good balance between in-app integration and linking out but they may get in the way of useful content on the page.

💖 The Benefits
- Seamless Integration. Widgets offer a seamless knowledge base integration directly into your website or app's interface. Users can access helpful information without leaving your platform, creating a cohesive and user-friendly experience
- Consistent Branding. Knowledge Base widgets can be customized to match the branding and design of your website or app. That ensures a consistent look and feel, reinforcing your brand identity and providing a sense of continuity for users as they access the knowledge base content
- Improved Accessibility. By embedding a knowledge base widget, you make content easily accessible to users, regardless of their device or platform. This accessibility enhances the user experience and ensures valuable information is readily available to all visitors
- Enhanced User Engagement. Widgets are typically designed to encourage user interaction. They can include features like search bars, suggested articles, and user-friendly navigation, making it easier for users to find the information they need and encouraging them to explore your knowledge base further
- Analytics and Insights. Many knowledge base widgets come with built-in analytics tools that allow you to track user interactions and preferences. This data provides valuable insights into how users engage with your knowledge base content, helping you refine your content strategy and improve the user experience over time
- Time and Resource Efficiency. It is often more efficient to embed a widget than to build a custom solution. It saves you time and resources while still providing the benefits of a seamless knowledge base integration
- Integrate with Live Chat Providers. Some widgets offer integrations with live chat providers so it's a seamless experience for customers to get in touch with support if they don't find an answer
⚡️ The Drawbacks
- Limited Customization. While widgets tend to offer branding options, they may still have limitations in terms of customization compared to building a completely custom solution.
You might not have complete control over the widget's appearance and functionality, affecting how well it integrates with your website or app's unique design and user experience - Reduced Flexibility: Widgets may have predefined templates and layouts, limiting your ability to tailor the Knowledge Base content display to your specifications
- Dependency on Widget Provider: When using a third-party widget, you're dependent on the widget provider's service and infrastructure. If the provider experiences downtime or technical issues, it can affect the accessibility of your Knowledge Base content, potentially frustrating users
- Performance Concerns. Widgets can sometimes impact the performance of your website or app. If the widget loads slowly or experiences compatibility issues with specific browsers or devices, it can lead to a less responsive and user-friendly experience
- Limited Control Over Updates. Updates or changes made by the widget provider may impact how the widget functions or displays content.
You might not have immediate control over these updates, which can be a concern if they affect the user experience or disrupt your site's functionality - Subscription Costs. Some widget providers charge subscription fees, which can become an ongoing expense. Depending on your budget, this cost may be a factor to consider when deciding whether to use a widget
⏰ Implementation Time
Moderate. Developing and integrating widgets requires effort but can be highly effective.
Increase Adoption Based On Your Company Values
When it comes to deciding whether to serve Knowledge Base content in-app or on a website, the choice depends on your company's specific needs.
If you choose to use an iframe it can reduce the implementation time and make it easier for users to adopt, but it comes with security risks and requires developer maintenance time.
On the other hand, linking to your Knowledge Base content is an easier option but it requires extra effort to keep the links updated and may become a burden for your team.
Using a widget can offer a balance of the two but it may interfere with important content on the page and limit your styling options.
As the person responsible for increasing adoption it's important to consider your users' needs, goals, and available resources when deciding on the best approach.