
People come to your knowledge base to solve problems. They don't hang around to get their daily reading fix. Well, at least I don't think they do.
If you can solve a customer's problem quicker, you're gonna save yourself a boatload of money on customer support costs and the customer's gonna be pretty happy not to waste their time contacting you too.
Whilst the whole 'we have shorter attention spans now because of the internet' might be a complete fad, you can't argue we're an impatient bunch when it comes to getting stuff done.
If something's not working the way we expect, it can become pretty frustrating. But there are ways our problems can be solved quicker even if it means helping ourselves.
Images can save you a lot of words
They say a picture is worth a thousand words, right? So being able to cut out that many words from your knowledge base article seems like a pretty slick deal.
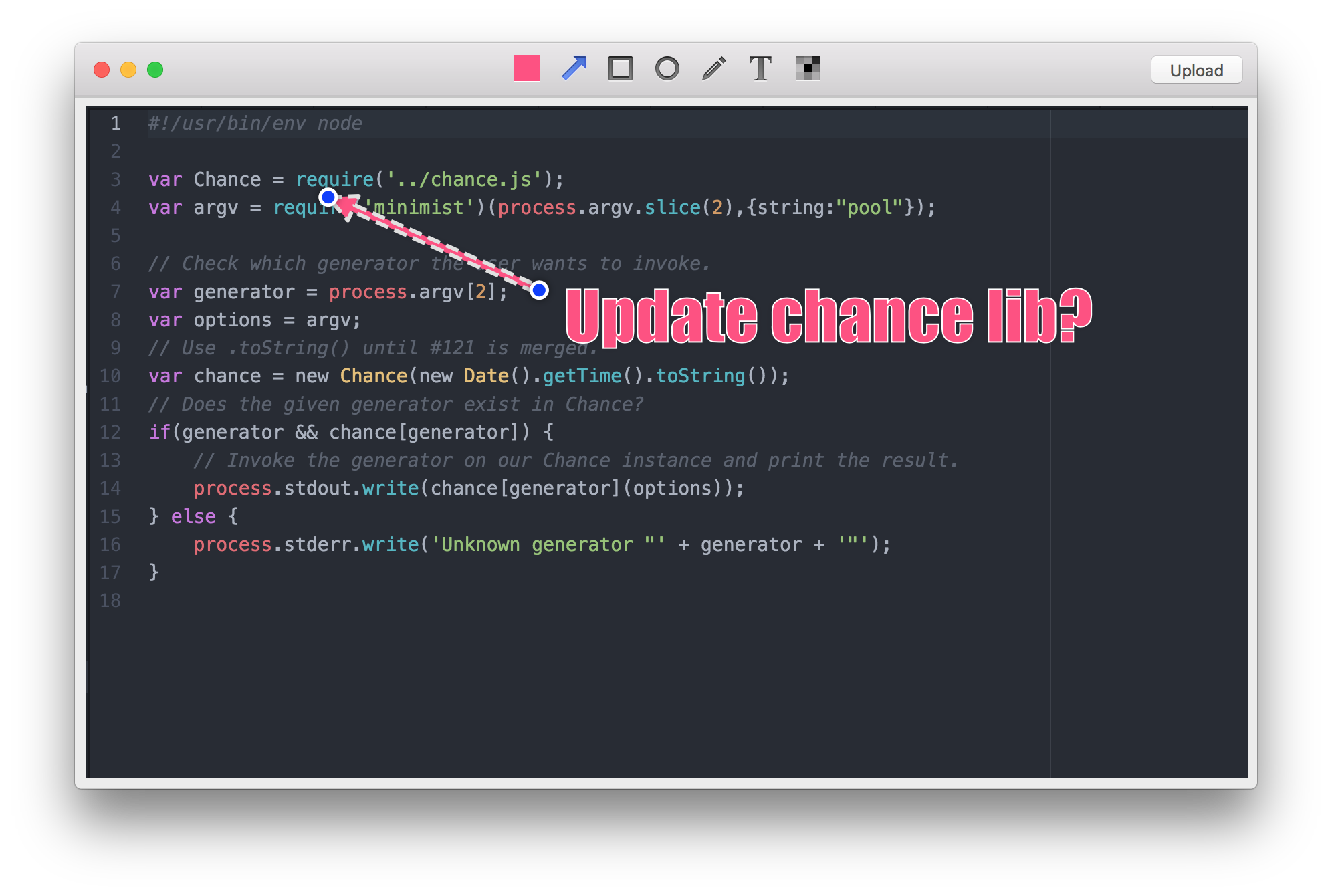
Sometimes an image isn't enough. You need to circle, point, or zoom to get the point across. You want your customers to know exactly what you're describing.
If you own a knowledge base for your product or service, there's no doubt some tweaks you can make to squeeze every bit of value out of it.
We've already talked about adding GIFs to your knowledge base articles but adding too many may get a little annoying.
Something as simple as adding an arrow to an image you might be saving yourself 10, 50, maybe even 300 tickets each month. Depending on your scale that might be thousands of dollars every month!
We use annotated images and GIFs to get out point across all the time. Just take a look through our knowledge base and you'll find we try to illustrate as much as we can.
So here's 5 top tools to markup and annotate images to your heart's desire. We think it'll make your help documentation tons better.
Apple Preview

Price: Free with macOS
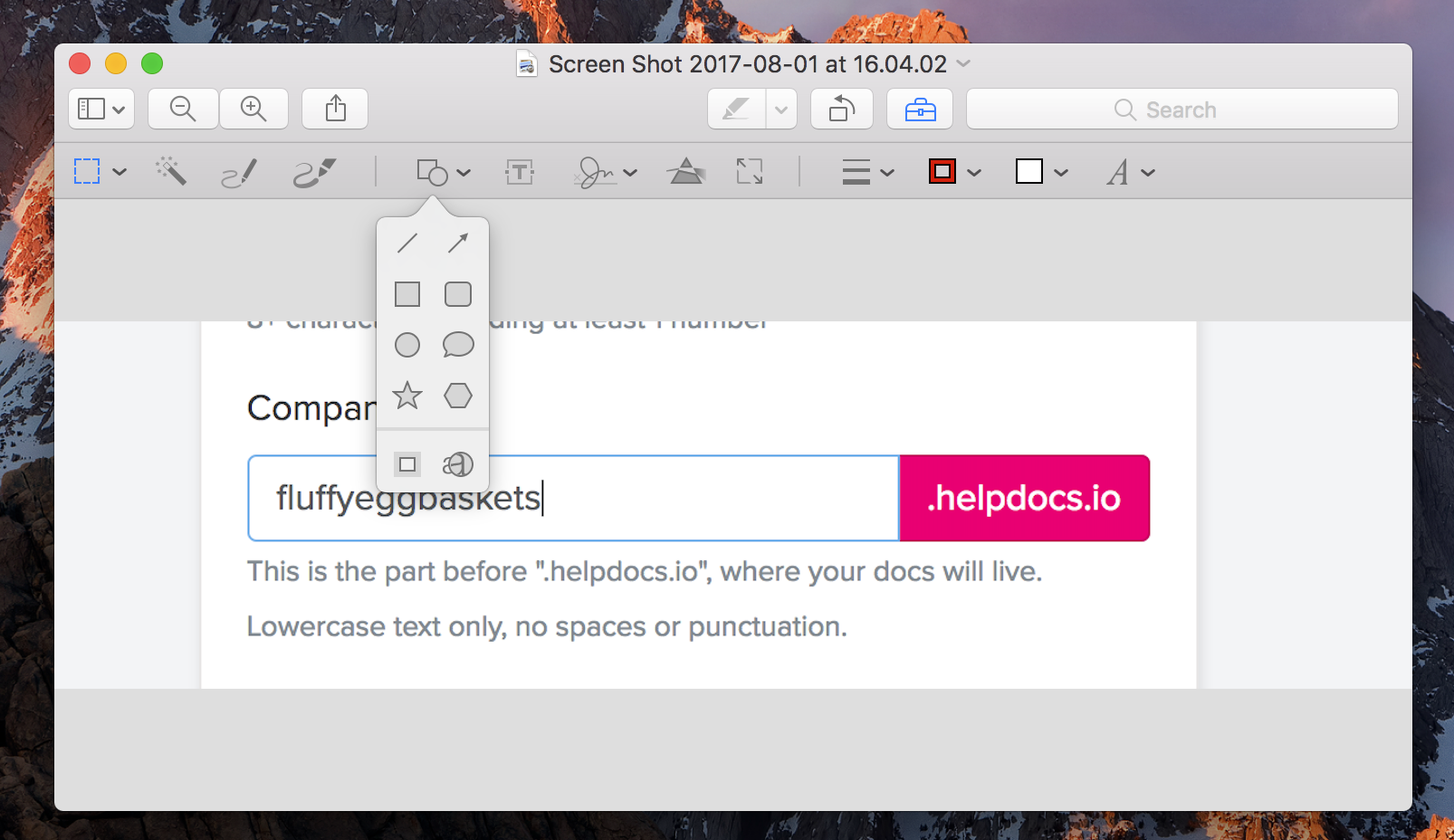
If you own a Mac, you've probably seen Apple Preview multiple times. But did y'know it can be used more than just a image resizer?
It has some pretty impressive markup tools to make images pop. Just hit the toolbox button in the top right and you have yourself an array of awesome markup tools. 🎉
Who should use it: If you own a Mac and you want to get images annotated quickly, not necessarily prettily.
Skitch

Price: Free!
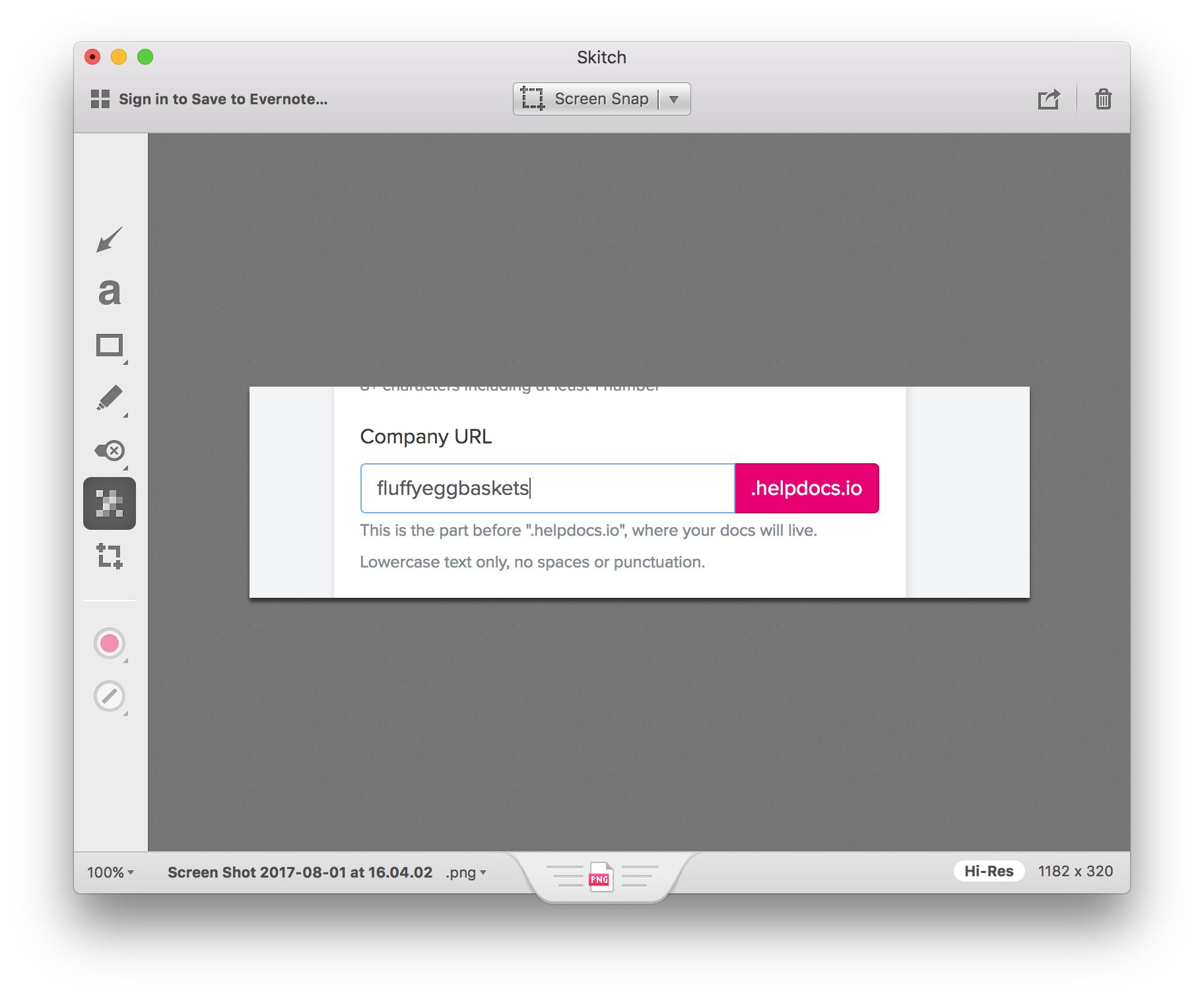
I know a ton of marketers and customer success people who use Skitch. It's a pretty popular tool from the team at Evernote.
For some, though, there's some sad news. Skitch is no longer be supported for Windows, Andriod, and iOS. Just the Mac app will get updates. So if it breaks, nobody is gonna come fix it.
Despite the news, it's a great piece of software. The arrows look great, and the blurring tool is a favourite of mine. Blurring out sensitive information has never been so easy.
Who should use it: If you're looking for advanced options like timed screen snap, or you use Evernote and want to quickly add images into your notes.
Microsoft Paint

Price: Free with Windows
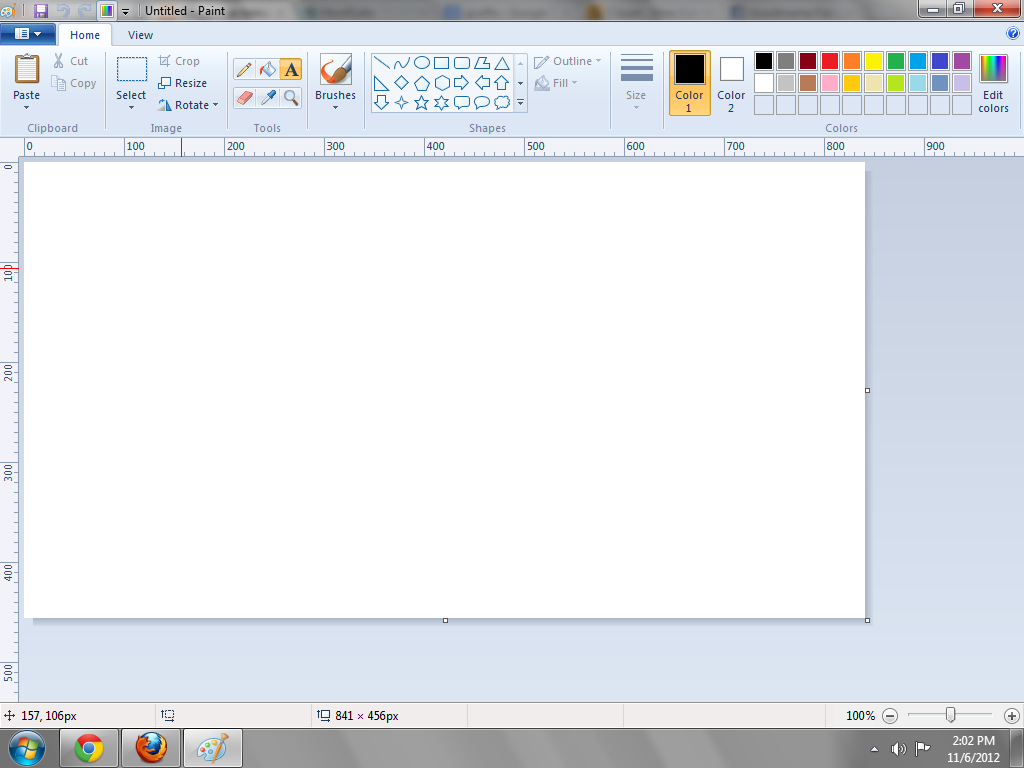
Ah, Microsoft Paint. I remember you. It's been a while.
Microsoft Paint is a great option if you're on a PC. And no, it's not dying or going anywhere. Probably not ever.
With an array of arrows, sqwiggles, and even brushes (gettin' fancy now) you can quickly point things out and make they look great. Just hit the PrintScreen key and you're good to go!
Who should use it: Windows users who want some advanced options and an easy-to-use piece of annotation software.
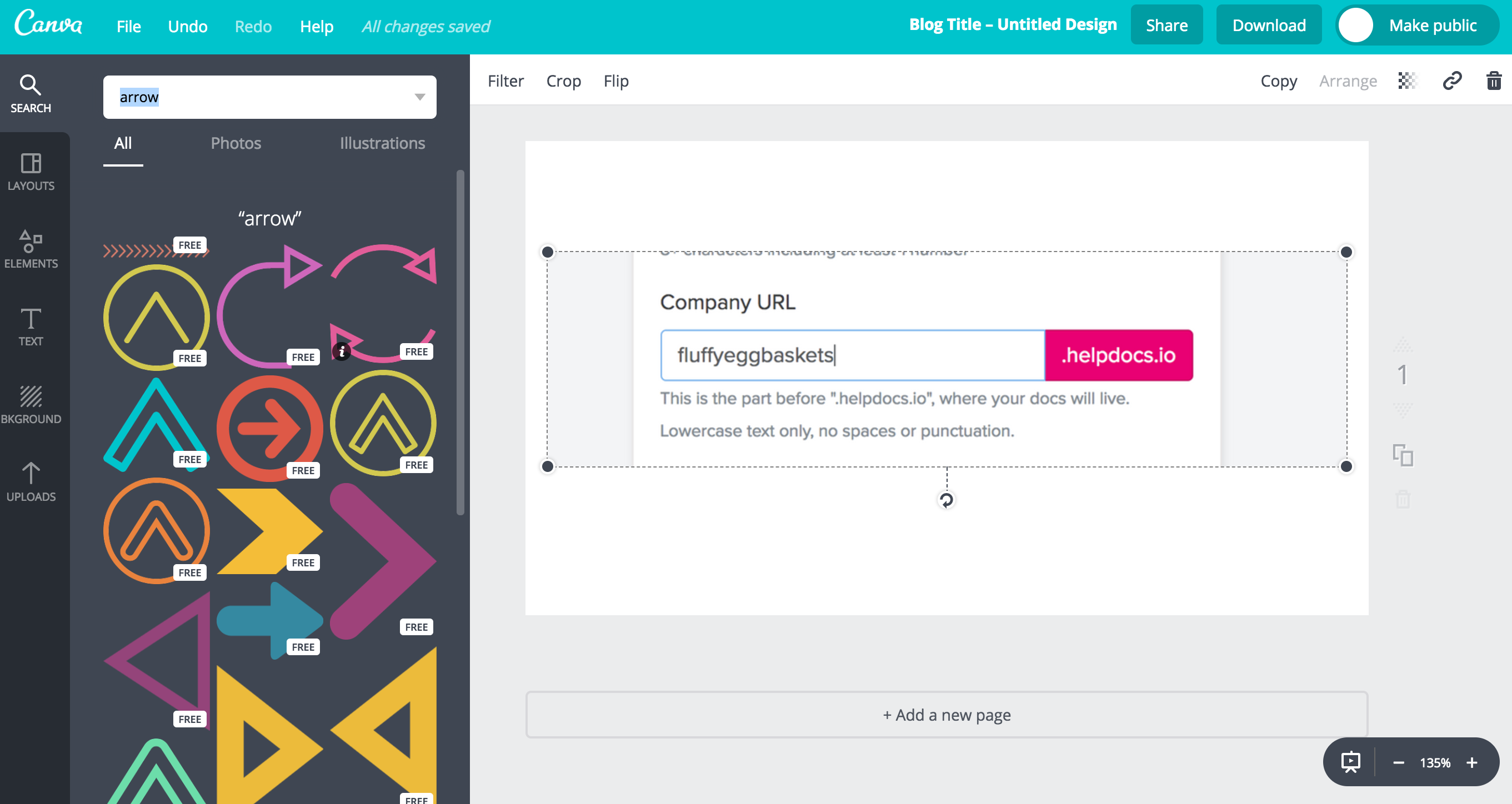
Canva

Price: Free, $12.95 user/m, Enterprise options
Relative to the guys up above, Canva is the new kid on the block. But with powerful tools and an array of ways to use it, it's no pushover.
It's also got a massive image and element library. I mean, look at all the arrows that came up in my search.
Who should use it: If you're creating a lot of images for social media or blog posts already, and you want your annotated images to look fantastic.
Droplr

Price: Free, $10 user/m, business pricing
If you're using screenshots to describe what customers need to do a lot of the time, you should check out Droplr. It's a super easy tool to screenshot, annotate, and share.
The app comes with the annotation tools similar to Skitch—arrows, squares, circles, text and that handy blur tool.
What's super great about this tool is it's pretty much an all in one. You can record GIFs, videos, quickly share stuff, screenshot. In some plans you even get analytics. Pretty neat.
Who should use it: Customer support agents who need to share examples quickly when replying to tickets and adding images to their knowledge base.
There we have it, 5 top-notch image markup annotation tools to make your knowledge base articles easier to understand and more effective in saving you from a mound of tickets.
Got your own process or tool? I'd love to hear what you're doing to reduce those tickets and increase the usefulness of your knowledge base articles 💪